Divi Theme - 10% OFF
Erhalte 10% Rabatt auf das meistverkaufte WordPress Theme.
Divi Theme - Cyber Monday Sale
Das meistverkaufte WordPress Theme!
WordPress Tutorial 2024
WordPress Einführung
Du weißt, dass du schon seit langem von einer eigenen Website träumst.
Aber du warst noch nie so der „IT-Nerd“, dem es Spaß macht über Monate bzw. Jahre hinweg, täglich stundenlang am PC zu sitzen, um sich irgendwelche Codes anzueignen und am Schluss eine schlecht aussehende Website zu besitzen, die man eigentlich niemanden zeigen möchte?
Dann ist dieses Tutorial genau das richtige für dich!
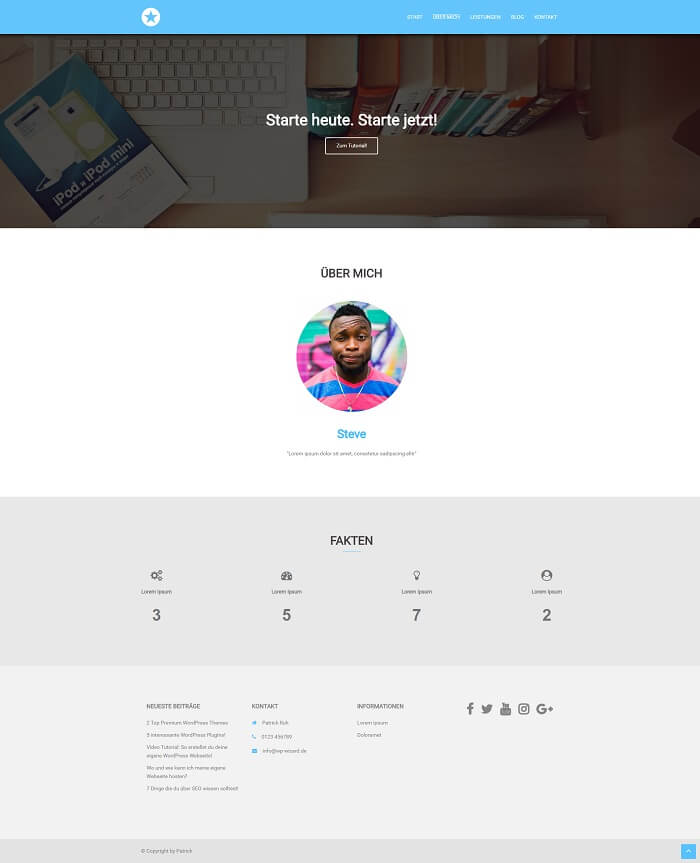
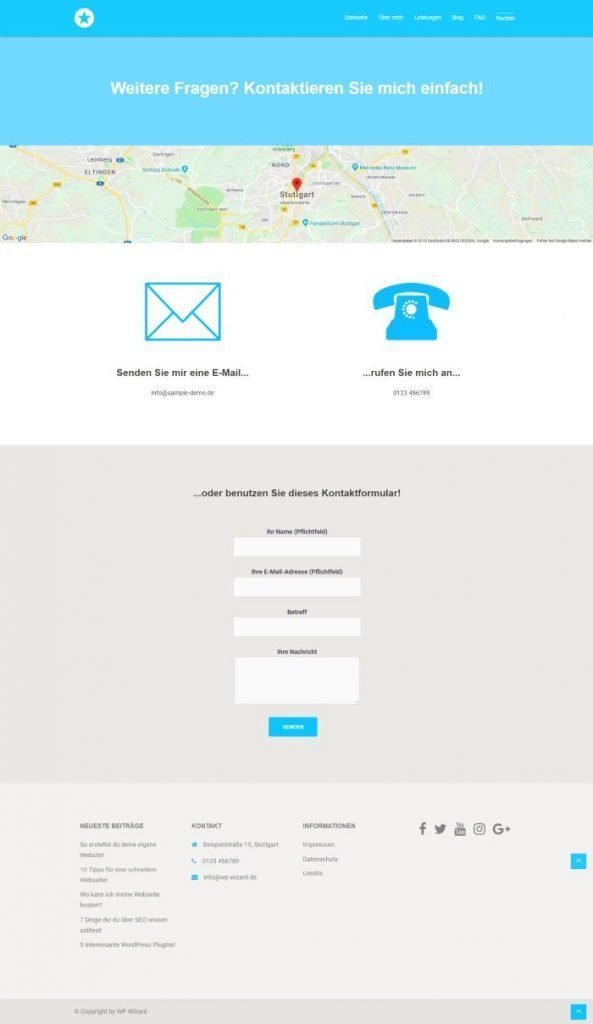
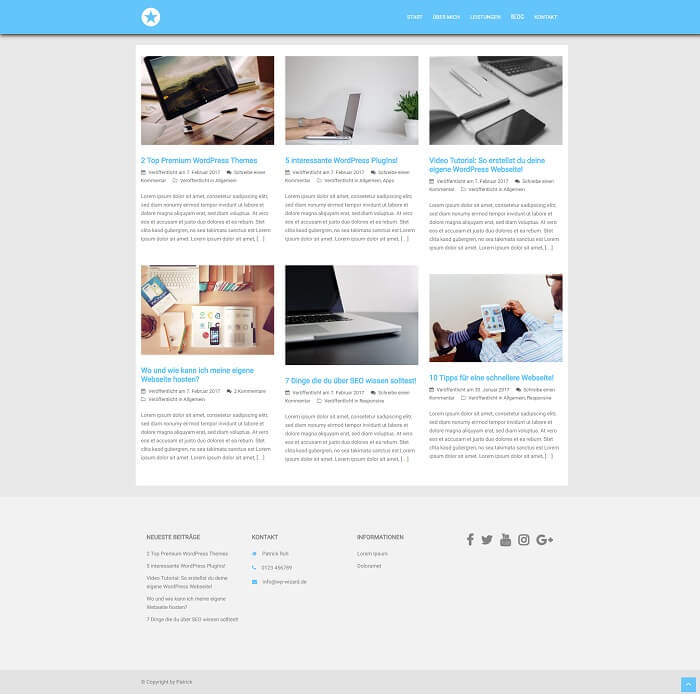
Beispiele – Diese Seiten werden wir erstellen!
Im Folgenden siehst du mehrere Beispielseiten, die wir mit WordPress und dem kostenlosen Theme „Sydney“ erstellen werden. In meinem Tutorial lernst du Schritt für Schritt, wie du exakt diese Seiten nachbauen kannst. Danach kannst du deine Website mit deinen eigenen Inhalten füllen. Das heißt: Bilder austauschen, deine eigenen Layouts verwenden, Texte einfügen, Videos einfügen usw…
Was sind die Voraussetzungen für dieses Tutorial?
Warum benutzen wir ein Content Management System wie WordPress dafür? Hier kannst du Gründe für WordPress nachlesen!
Du benötigst keine Vorkenntnisse, denn wir beginnen komplett von vorne!
Falls du bereits etwas weiter bist, kannst du natürlich direkt zum für dich passenden Kapitel springen.
Das Beste an der ganzen Sache ist, dass du absolut keine Kenntnisse in HTML, PHP oder sonst einer Sprache zur Webgestaltung benötigst.
Grundlagen
Im ersten Schritt erledigen wir die Basics, die wir für unsere Website benötigen:
- einen eigenen Domain Name registrieren (Name deiner Website wie z.B. www.apple.com oder wp-wizard.de)
- WordPress Hosting kaufen (Dort werden deine Dateien gespeichert)
- WordPress installieren
- ein passendes Theme auswählen und installieren
Lerne alle essentiellen WordPress Funktionen spielerisch kennen!
Wir gestalten eine beispielhafte Webseite, damit du alle wichtigen Funktionen kennen lernst und deine eigenen Webseiten mit WordPress erstellen kannst.
Du lernst Schritt für Schritt, wie du eine schöne und professionelle Website mit WordPress erstellst!
Folgendes werden wir erstellen:
- eine Startseite
- eine Über mich/ Über uns-Seite
- eine Leistungen-Seite
- eine Kontakt-Seite
- einen Blog
- mehrere Blogbeiträge
- Sonstiges (Impressum, Datenschutz, Links bzw. Credits)
- Erweiterung: Eine FAQ Seite erstellen
Unter anderem lernst du Folgendes:
- Seiten erstellen
- Blogbeiträge erstellen
- individuelle Menüs erstellen
- das Webseitendesign anpassen
- große Über- und Unterüberschriften erstellen
- Bilder und Videos einfügen
- Texte einfügen
- verschiedene Elemente & Layouts erstellen
- Call-to-Action Buttons einfügen
- das Design der Buttons anpassen
- individuelle Farben einstellen
- Full Size Slider zu erstellen
- und vieles mehr!
Wenn du deine Webseite soweit fertig gebaut hast, kannst du mit weiteren dazu passenden Anleitungen deine Webseite weiter erweitern.
Hier ein paar Beispiele:
- WordPress Cookie Hinweis mit Plugin rechtssicher einbinden
- Sprungmarken und Ankerlinks in deinen Blog einfügen
- Interaktive Karten von Google Maps einbinden
- Social Media und Social Share Buttons einbinden
- Akkordeon Elemente zum Aufklappen einbauen
Aber auch Anleitungen zu fortgeschritteneren Themen wie der Optimierung deines Webdesigns oder der Erstellung von Child Themes etc. gibt es passend zu diesem Tutorial. Hierüber musst du dir aber noch keine Gedanken machen. Das kommt alles später! 🙂
Webseiten Design
Für das Webseiten Design werden wir uns von großen Seiten wie Apple, Google oder Tesla inspirieren lassen. Diese betreiben Marktforschung und stecken sehr viel Geld in ihre Webseiten, um diese kontinuierlich zu verbessern.
Was wir nicht wollen, ist ein Design, wie die bekannten Standardthemes von WordPress. (Beispiel: Twentythirteen Demo.)
Unsere Website wird simpel und modern sein. Große Bilder, wenige aber schönen Farben, wenig Text und eine sinnvolle Verwendung von Call-to-Action Elementen. Call-to-Action nennt man eine Handlungsaufforderungen an Webseitenbesucher. Das könnte zum Beispiel das Abonnieren eines Newsletters oder der Download eines Gratis E-Books sein.
Bonus
Ich werde dir zeigen wie du in wenigen Minuten eigene Logos erstellen kannst und wo du kostenlose, hochauflösende Fotos herunterladen kannst, die du auch für kommerzielle Zwecke einsetzen darfst.
Zudem habe ich dir einen Ordner mit Demo Materialien zusammengestellt, welchen du als Dankeschön für eine Newsletter Anmeldung gratis dazu bekommst! 🙂

Zum Newsletter anmelden.
Demo Ordner herunterladen.
Melde dich jetzt zum Newsletter an und erhalte als Dankeschön den Downloadlink zum Demo Ordner!
Kein Spam, versprochen. Du kannst dich jederzeit wieder abmelden. Weitere Informationen in der Datenschutzerklärung.
Gefällt dir das Tutorial?
Demo Dateien herunterladen
Zum Newsletter anmeden und Demo Dateien herunterladen.


Angebot des Monats!
Spare jetzt über 10% auf das Divi Premium Theme.
Über WP Wizard
Die Seite „WP-Wizard.de“ soll dir bei der Erstellung deiner eigenen Website helfen. Dabei soll sie dich Schritt für Schritt an dein Ziel führen. Mit Anleitungen, Tipps & Tricks sowie hilfreichen Video-Tutorials sollen dir qualitativ hochwertige Inhalte rund um WordPress zur Verfügung gestellt werden.
* = Werbelinks
Informationen
Suche
© 2024 WP Wizard. Alle Rechte vorbehalten.
WordPress Hosting von SiteGround* | Page Builder von Elementor* | Backups von UpdraftPlus*