Folgende Punkte solltest du immer beachten:
- Verwende große und gut lesbare Schriftarten.
- Vermeide – wenn möglich – horizontales scrollen.
- Komprimiere alle Bilder! Die Ladegeschwindigkeit deiner Seite ist bei Smartphones noch wichtiger!
- Verwende große Buttons, damit der Nutzer diesen leichter mit seinem Finger treffen kann.
- Platziere verschiedene Links nicht zu nah beieinander, damit der Nutzer nicht aus Versehen auf den falschen klickt. Das führt zu einer schlechten Nutzererfahrung.
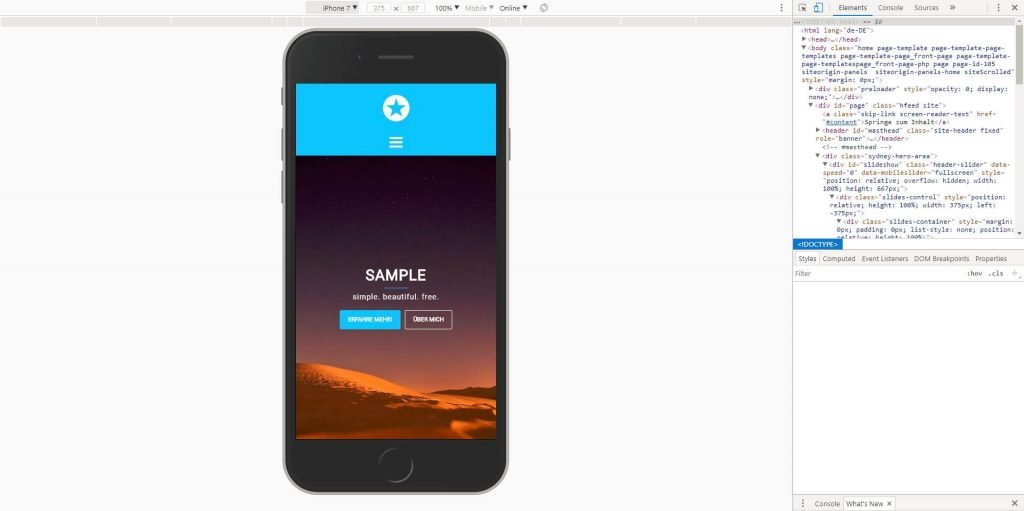
Mit diesem Trick kannst du mit dem Browser Google Chrome deine Website auf den gängigsten Smartphones simulieren.
- Gehe auf deine Website.
- Strg + Umschalt + I oder “Rechtsklick” > Untersuchen
- Strg + Umschalt + M
- Wähle ein beliebiges Gerät oder “Responsive” aus und ziehe das Fenster auf eine beliebige Größe.