Allgemeines & Setup
Einführung (00:00)
Warum du dieses Video schauen solltest! (00:29)
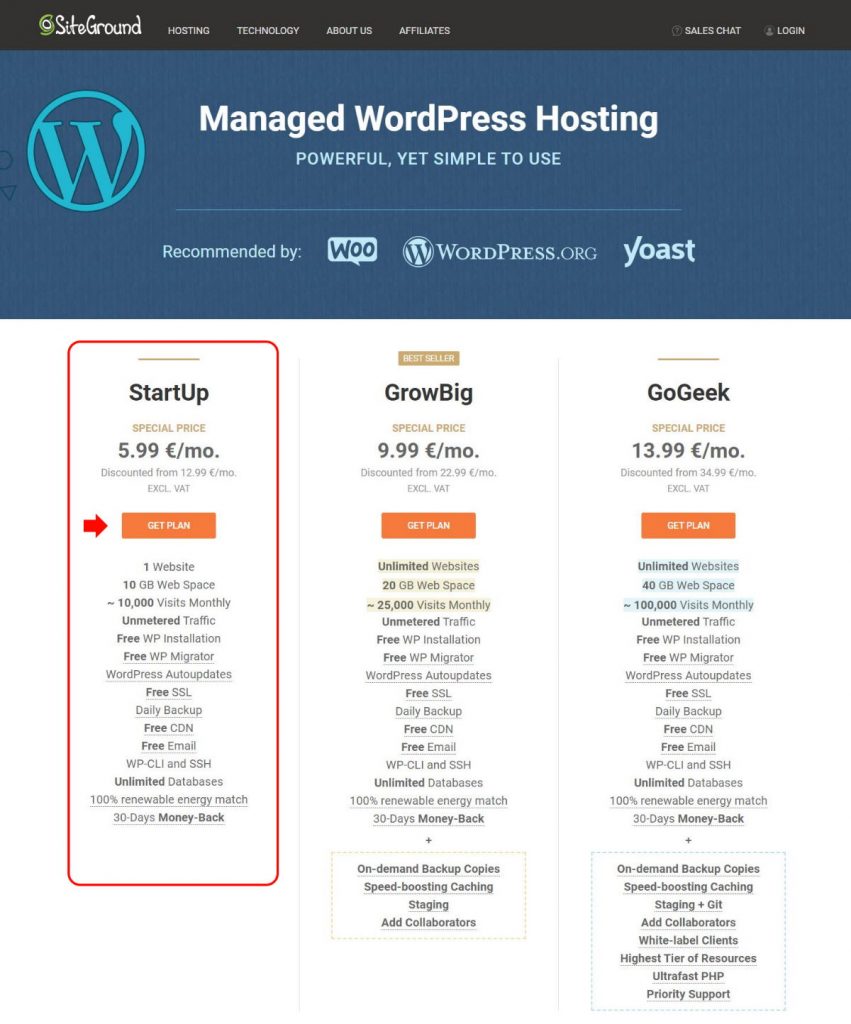
Überblick & Kosten (03:35)
Domain & Hosting (06:40)
» SiteGround WordPress Hosting *
Warum SiteGround? (07:59)
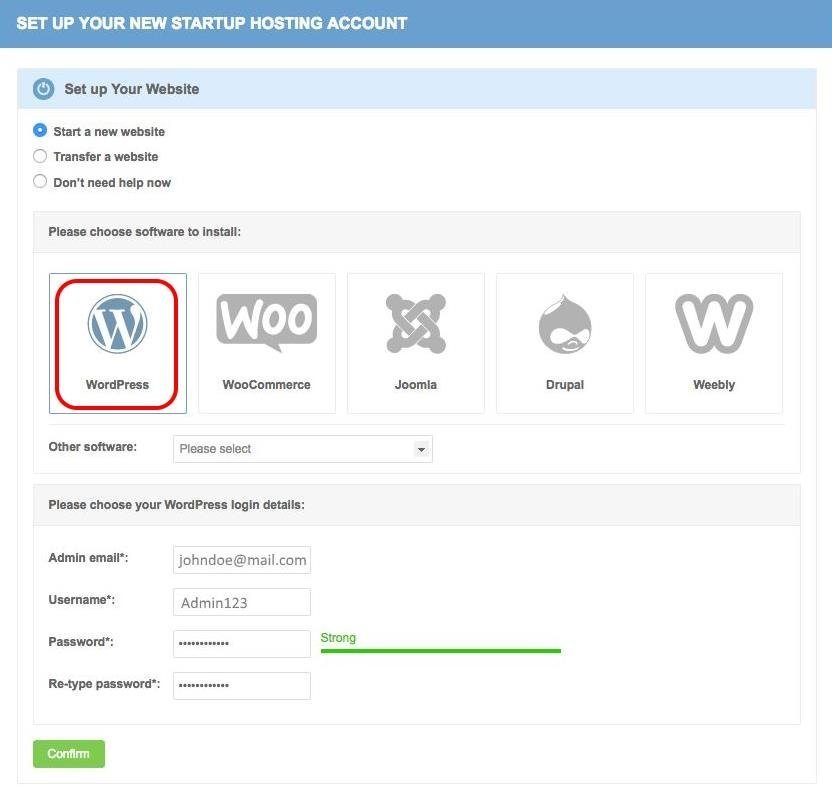
WordPress installieren (12:18)
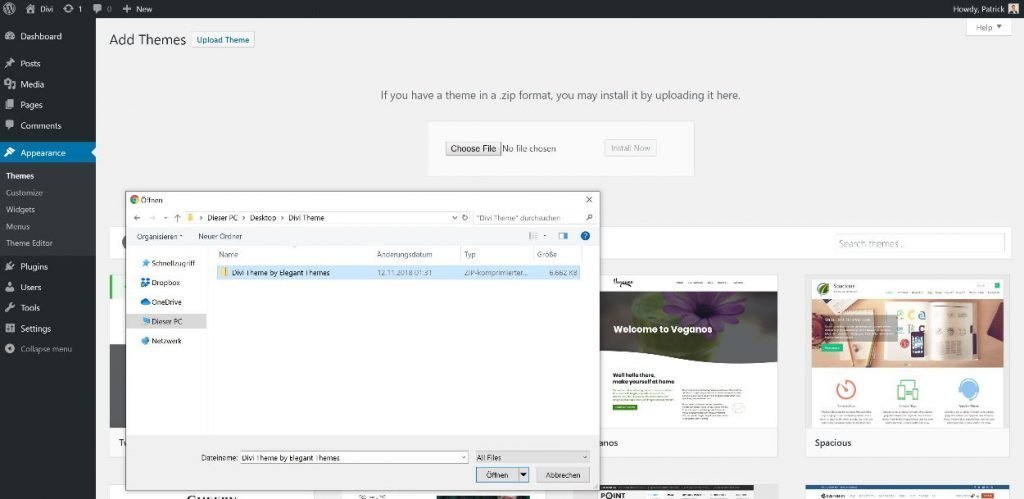
Theme installieren (17:44)
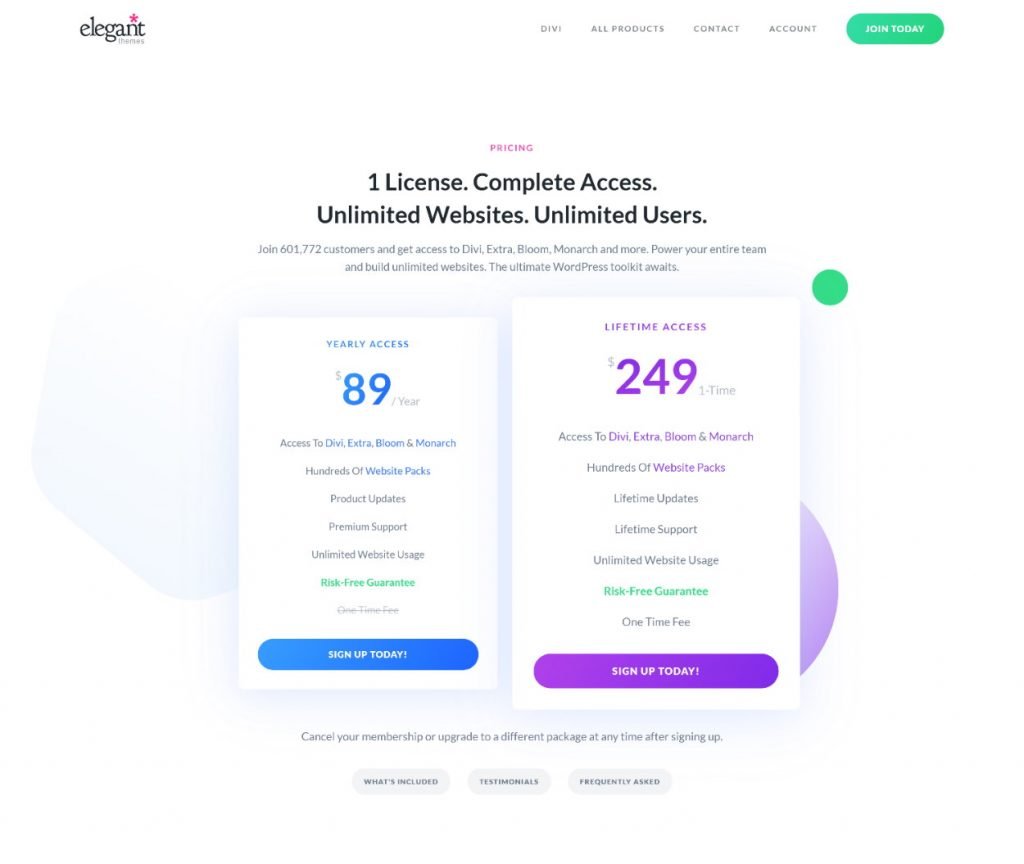
Divi Theme kaufen (18:49)
» Divi Theme (10% Rabatt) *
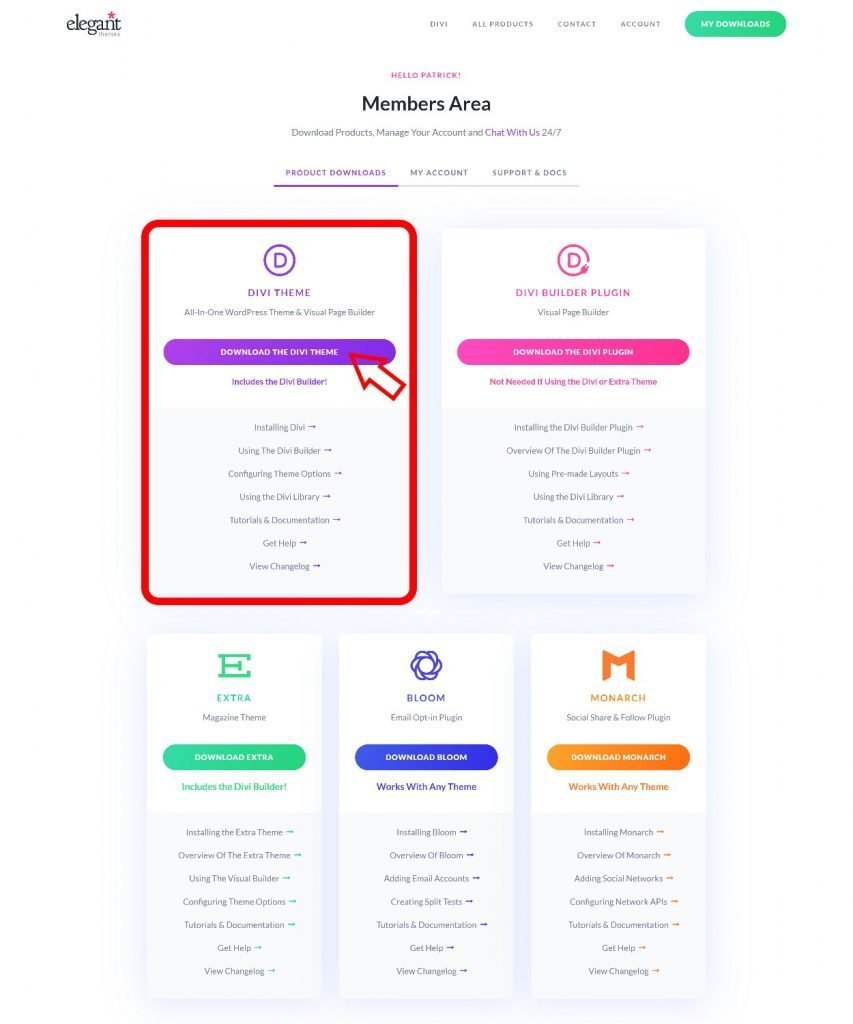
Divi Theme installieren (20:24)
Homepage erstellen
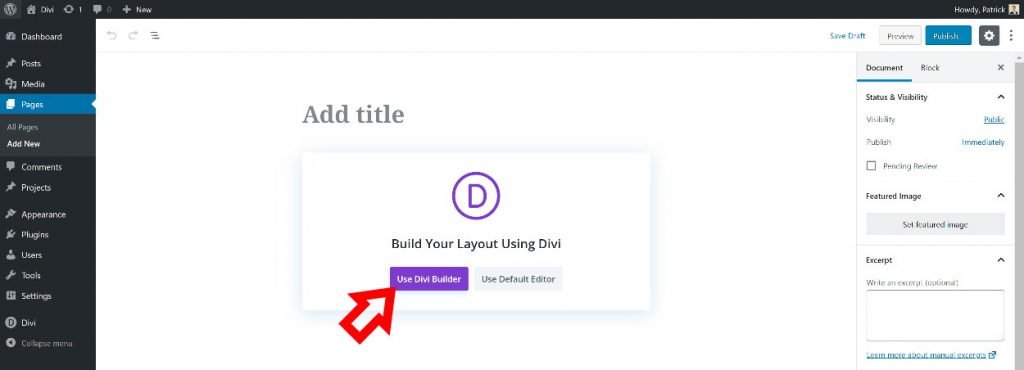
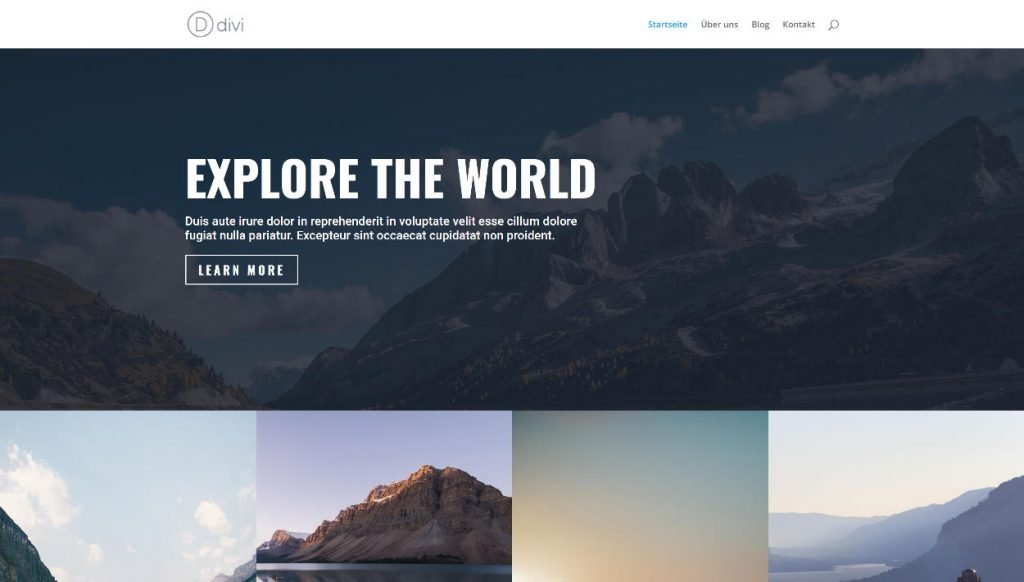
Startseite erstellen (22:16)
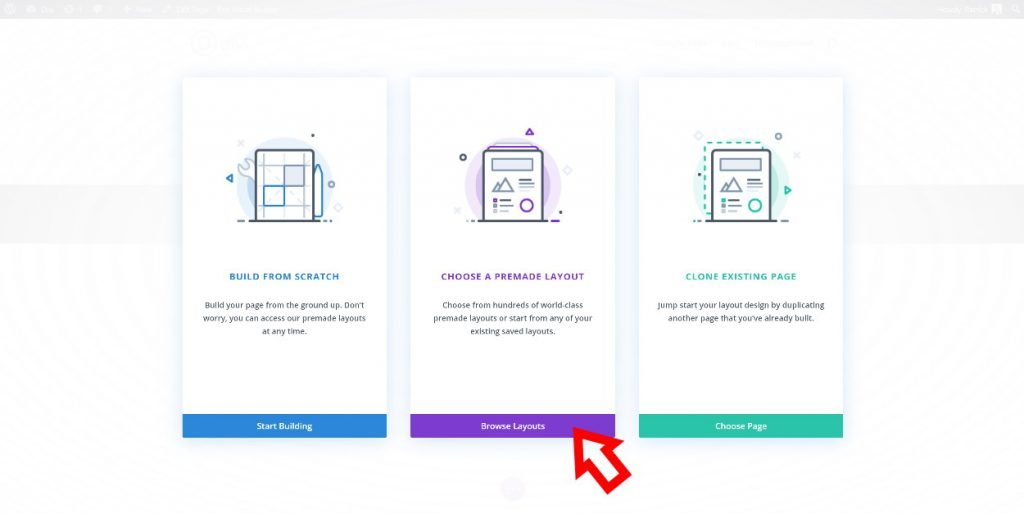
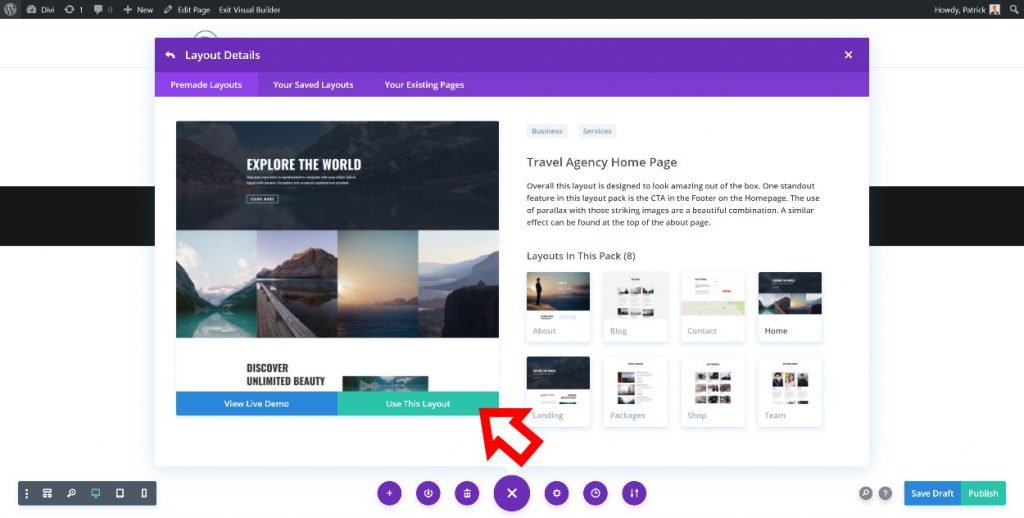
Premade Templates importieren (23:52)
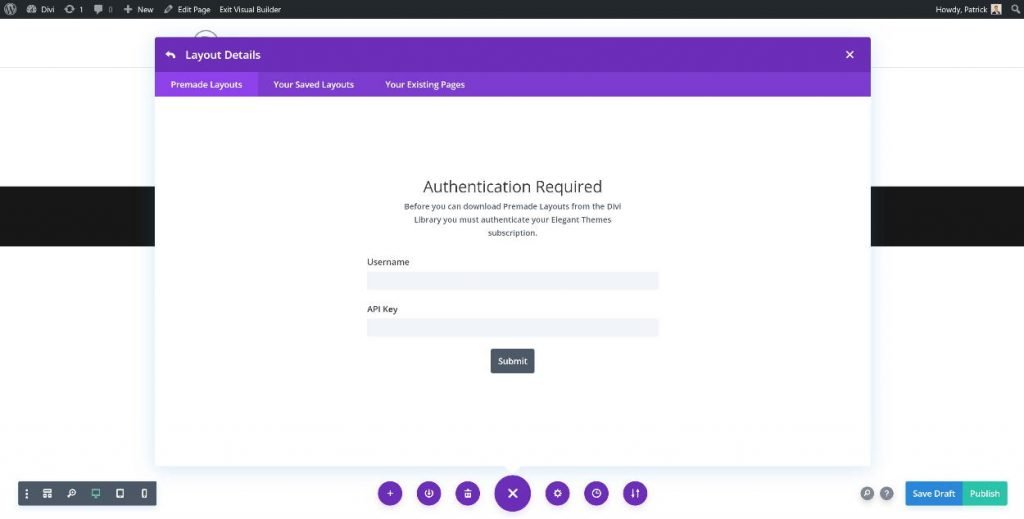
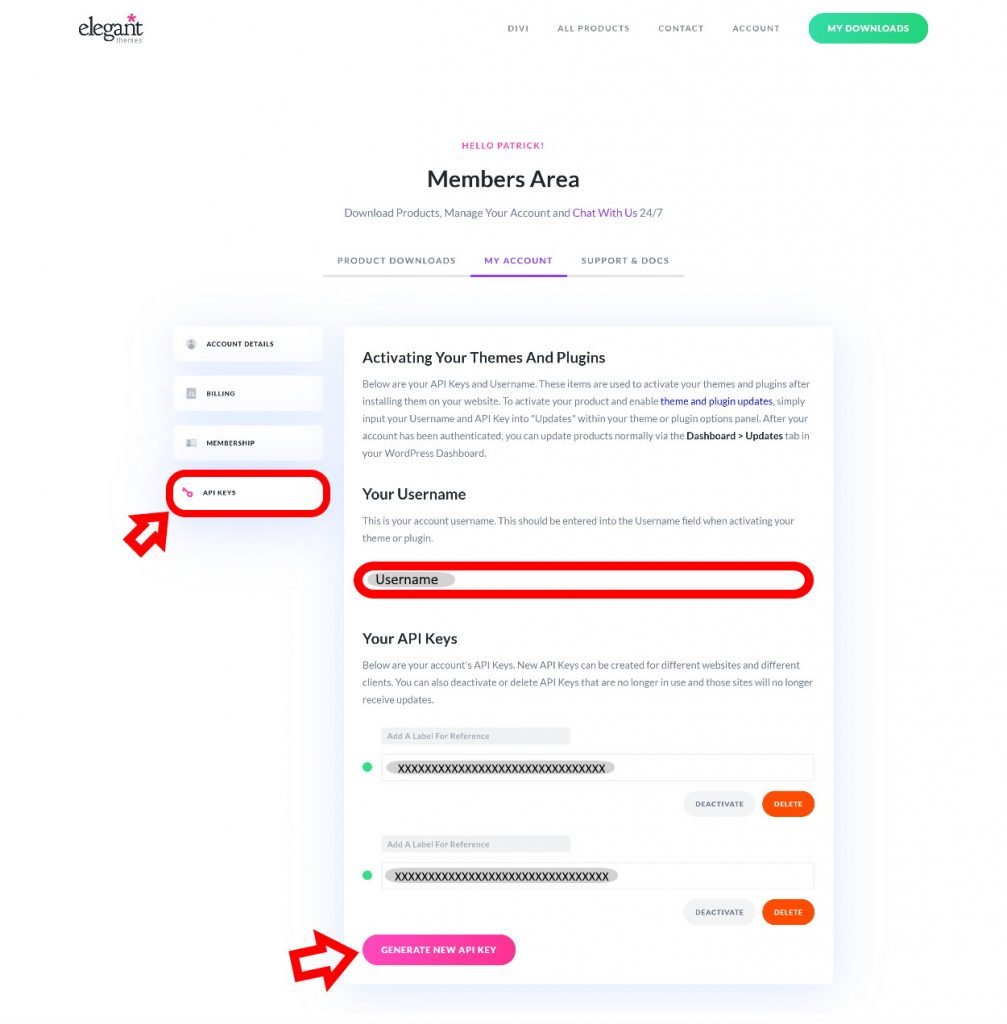
Divi Authentifizierung (25:07)
Allgemeine WordPress Einstellungen (28:53)
„Divi Theme“ Grundeinstellungen (30:58)
„Über uns“ Seite erstellen
Seite gestalten: „Über uns“ (35:35)
Blog erstellen
Blogseite erstellen (37:26)
Blogbeitrag erstellen (39:04)
Kontaktseite erstellen
Kontaktseite erstellen (40:18)
Funktionstest Kontaktformular (42:02)
E-Mail Account erstellen (SiteGround) (42:44)
In Webmail Account einloggen (44:47)
Verschiedenes
Header Menü erstellen (46:22)
Footer Widget Bereich bearbeiten (47:50)
Impressum & Datenschutzerklärung (49:59)
Bonus
Bonusmaterial (52:23)
SG Optimizer Plug-in (52:33)
HTTPS aktivieren (53:12)
Performance + Speed Test (Google PageSpeed + Pingdom Website Speed) (55:04)
Weitere Infos & Anmerkungen (56:22)