Überlege dir gut wie du die Informationen die du auf deiner Website behandelst organisierst und strukturierst. Besucher sollen es einfach haben, deinen Inhalt zu verstehen und schnell die gesuchten Informationen finden. Eine logische Organisation deiner Inhalte hilft nicht nur dem Besucher, sondern auch Suchmaschinen, denn diese können so deine gesamte Website besser verstehen.
Divi Theme - 10% OFF
Erhalte 10% Rabatt auf das meistverkaufte WordPress Theme.
Divi Theme - Cyber Monday Sale
Das meistverkaufte WordPress Theme!
WordPress SEO Tutorial 2025 > OnPage Optimierung
Aufbau und Struktur
Themen und Informationen organisieren und klar strukturieren
Permalinks
Der Permalink wird beim Erstellen einer neuen Seite bzw. eines neuen Beitrags gewählt. Dieser wird von WordPress automatisch anhand deines gewählten Seitentitels erzeugt.
Falls dir dieser nicht zusagt, kannst du diesen natürlich anpassen. Bevor du eine Seite bzw. einen Beitrag veröffentlichst solltest du also sicherstellen, dass der Permalink kurz und aussagekräftig ist.
Du kannst diesen zwar jederzeit ändern, allerdings empfehle ich dir, diesen nur vor der Veröffentlichung zu ändern, da es andernfalls zu “Broken Links” führen kann und erzielte Rankings mit ziemlicher Sicherheit verloren gehen.
Ein klarer, kurzer Permalink soll dem Besucher eine gute Idee geben, worüber die Seite handelt.
Beispiel:
Variante 1:
Variante 2:
Welche Variante ist besser?
Richtig! Variante 2 ist aussagekräftiger. Der Besucher hat bei der zweiten URL direkt eine Idee, um was es sich auf der Seite handelt.
Bei WordPress musst du deshalb unbedingt folgende Option einstellen:
- Logge dich in dein WordPress Dashboard ein.
- Gehe auf Einstellungen > Permalinks
- “Beitragsname” auswählen
- Änderungen speichern.
Im Gegensatz zum Domainname sind die Permalinks von sehr hoher Wichtigkeit für die Suchmaschinenoptimierung, da diese die Nutzerfreundlichkeit deiner Seiten deutlich erhöhen.
URL-Struktur
Bereite neue Artikel und Seiten gut vor und mache dir Gedanken über die URL Struktur. Auch wenn das Hauptkeyword nicht im Domain-Name enthalten sein muss, sollte es auf jeden Fall in der URL der relevanten Unterseite vorkommen.
So kann Google erkennen, dass es auf dieser bestimmten Unterseite um das jeweilige Thema geht. Zudem kann es die Klickrate auf deine Search Snippets in den Suchmaschinen erhöhen, was ein weiteres positives Signal für Suchmaschinen ist.
Navigation
Deine Besucher werden dir eine einfache und logische Navigation danken. So auch Google. 🙂
Verwende also Menü Punkte, bei denen deine Besucher direkt erkennen können, worum es auf den verschiedenen Seiten grundsätzlich geht. Versuche auch nicht zu viele Menüpunkte in der Kopfnavigation zu verwenden.
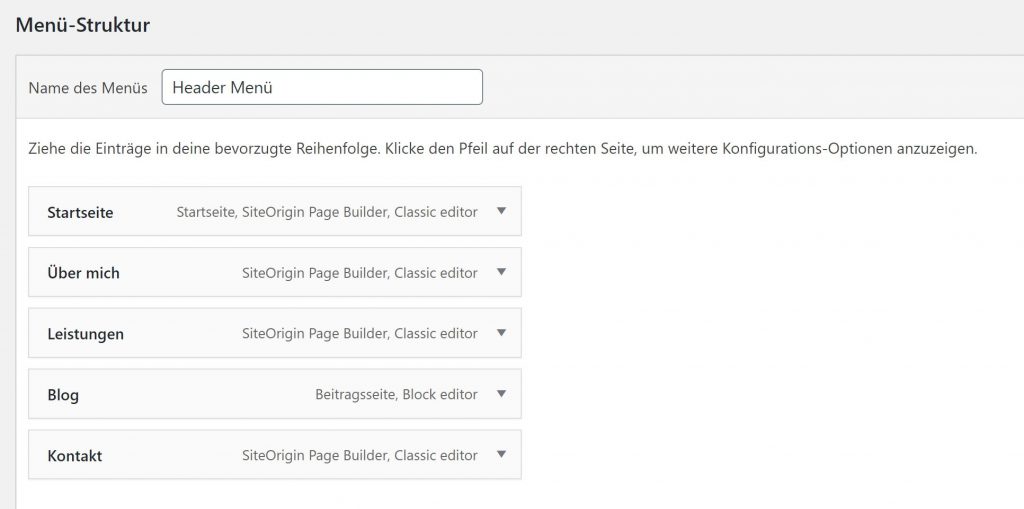
Beispiel Menü Struktur in den Einstellungen:

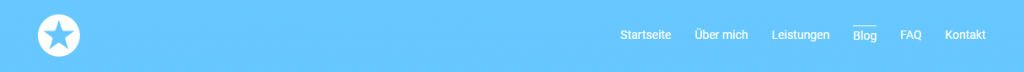
Ergebnis:
Eine einfache und verständliche Navigation.

Überschriften – H-Tags
Überschriften schaffen Struktur auf deiner Seite und sind vor allem bei sehr langen Texten super hilfreich für deine Leser. Zum einen können sie sich so schnell einen Überblick verschaffen und zum anderen direkt zu den gesuchten Unterpunkten springen. Das spart Zeit und erfreut deine Nutzer.
Mit diesem kostenlosen Tool kannst du deine H-Tag Verteilung checken: http://www.seoreviewtools.com/html-headings-checker/
Inhaltsverzeichnisse mit Sprungmarken
Mit HTML Anker und Ankerlinks kannst du direkte Links zu den Unterüberschriften erstellen.
So lässt sich unter anderem ein Inhaltsverzeichnis erstellen. Das ermöglicht deinen Besuchern mit einem Klick zu einer bestimmten Stelle im Artikel zu springen.
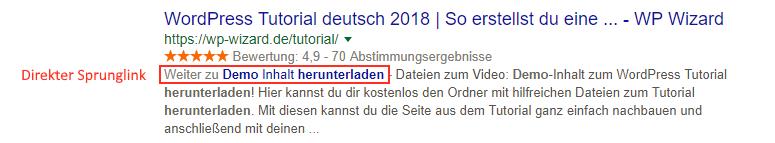
Gleichzeitig besteht die Möglichkeit, dass Google den Ankerlink in den Suchergebnissen darstellt:

Anleitung: So erstellst du Sprungmarken in WordPress!
Kategorien und Tags
Mit Kategorien und Tags kann man ähnliche Themen clustern und thematisch zusammenhängende Themen miteinander verknüpfen.
Besucher können so z.B. nach weiteren interessanten Artikeln in einer bestimmten Kategorie suchen.
Externe Links
Verlinke auf deinen Seiten bzw. in deinen Blogartikeln andere qualitativ hochwertige Seiten, die großen Mehrwert für deine Nutzer darstellen.
Um keine Besucher zu verlieren, empfehle ich dir einzustellen, dass sich diese Links in neuen Tabs öffnen.
So wird’s gemacht:
- Gehe auf Seite/ Beitrag bearbeiten.
- Erstelle den gewünschten Link.
- Wechsel auf den „Text“ Reiter, um die HTML Ansicht zu sehen.
- Füge target=“_blank“ zum Link hinzu.
Beispiel:
Vorher:
<a href=“http://beispiel.de“>Beispiel</a>.
Nachher:
<a href=“http://beispiel.de“ target=“_blank“>Beispiel</a>.
Interne Verlinkung
Verknüpfe alle deine Unterseiten auf deiner Website logisch mit Hilfe von internen Links. Benutzer entdecken so weitere interessante Inhalte auf deiner Website, lesen weitere Artikel und verbringen mehr Zeit auf deiner Website. Falls du Werbeanzeigen auf deiner Website eingebettet hast, kannst du so zudem deine Einnahmen erhöhen.
Weiterer positiver Nebeneffekt: Deine neuen Artikel bzw. Seiten werden schneller von den Google Crawlern gefunden und erfasst und landen somit schneller im Index.
„Above the fold“
„Above the fold“ bzw. übersetzt „Oberhalb der Falte“ bezeichnet ursprünglich den sichtbaren Teil einer gefalteten Zeitung. Auf diesem Teil der Zeitung wurden bzw. werden immernoch die wichtigsten Schlagzeilen abgedruckt, damit es Menschen zum kaufen und lesen animiert.
Dieser Begriff fand später auch in der Web Entwicklung Verwendung. Es bezeichnet den sichtbaren Teil einer Website ohne zu scrollen.
Überlege dir, wie du den Inhalt „Above the fold“ gestaltest, um deine Besucher zum lesen zu animieren.
Priorisiere die wichtigen Inhalte und stelle diese ganz oben auf deiner Seite dar!
Duplicate Content
Suchmaschinen mögen keinen doppelten Content, da diese so nicht wissen, welche Seite sie ihren Nutzern bei einer bestimmten Suchanfrage zur Verfügung stellen sollen.
Auf Slider verzichten
Slider präsentieren nicht alle Inhalte sofort, sondern zeigen diese einzeln nacheinander. Der Besucher muss warten bzw. sich durchklicken, was in den meisten Fällen eher eine schlechte Nutzererfahrung darstellt. Oft werden in Slidern sehr unterschiedliche Themen präsentiert, wodurch die korrekte thematische Einordnung für Google erschwert werden kann.
Gefällt dir das Tutorial?
Tutorial weiterempfehlen
Das könnte dich interessieren
Top Deal des Monats!
Jetzt Divi Theme von Elegant Themes kaufen und 10% Rabatt erhalten!
Über WP Wizard
Die Seite „WP-Wizard.de“ soll dir bei der Erstellung deiner eigenen Website helfen. Dabei soll sie dich Schritt für Schritt an dein Ziel führen. Mit Anleitungen, Tipps & Tricks sowie hilfreichen Video-Tutorials sollen dir qualitativ hochwertige Inhalte rund um WordPress zur Verfügung gestellt werden.
* = Werbelinks
Informationen
Suche
© 2025 WP Wizard. Alle Rechte vorbehalten.
WordPress Hosting von SiteGround* | Page Builder von Elementor* | Backups von UpdraftPlus*



