Täglich werden neue WordPress Webseiten mithilfe meines WordPress Tutorials erstellt.
Diese schaue ich mir natürlich regelmäßig an und bin wirklich begeistert was teilweise absolute Anfänger in kürzester Zeit auf die Beine stellen!
Dennoch erkenne ich immer wieder, dass sich viele bei der Gestaltung ihrer Website etwas schwer tun.
Aus diesem Grund möchte ich in diesem Artikel die häufigsten Fehler auflisten sowie Verbesserungstipps geben, mit welchen du deine Webseite in einem ganz anderen Licht erscheinen lassen kannst!
Das Beste: Alle Tipps lassen sich direkt und super unkompliziert umsetzen!
Los geht’s!
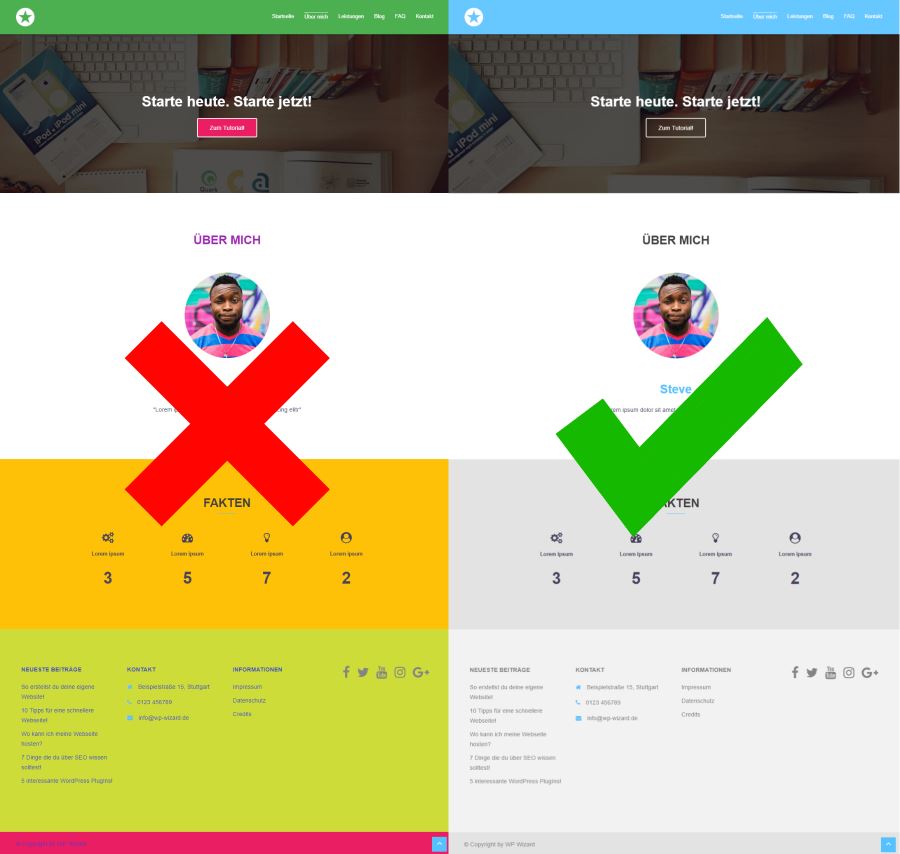
1. Wenige aber schöne Farben
Weniger ist hier mehr! Lege dir ein Farbschema fest, welches du auf deiner gesamten Webseite verwendest.
Ich empfehle dir 3 bis 5 Farben!

2. Einzigartige Bilder
Für jedes erdenkliche Szenario findet man im Internet vorproduzierte Aufnahmen (Stockfotos).
Diese glänzen durch besonders hohe Bildauflösungen und wirken in der Regel deutlich professioneller als selbst geschossene Bilder. Zudem sind diese deutlich günstiger im Vergleich zur Auftragsfotografie.
Abgesehen davon, dass diese meist sehr künstlich und gestellt wirken (was diese ja auch sind) haben Stockfotos einen entscheidenden Nachteil: Die fehlende Einzigartigkeit!
Denn: Jeder kann diese erwerben.

Auch in meinem Tutorial arbeite ich mit Stockfotos.
Grund: Diese sind perfekt für den Anfang geeignet, um sich im ersten Schritt auf das Layout konzentrieren zu können und so – gerade als Anfänger – eine Webseite schneller aufbauen zu können.
Nach und nach solltest du diese allerdings mit eigenen Fotos ersetzen.
Auch wenn deine Aufnahmen technisch nicht so professionell wirken wie diese die man beispielsweise auf Unsplash herunterladen kann ist deine Webseite am Ende eins: Einzigartig!
(Benutzer als auch Suchmaschinen werden deine Webseite lieben!)
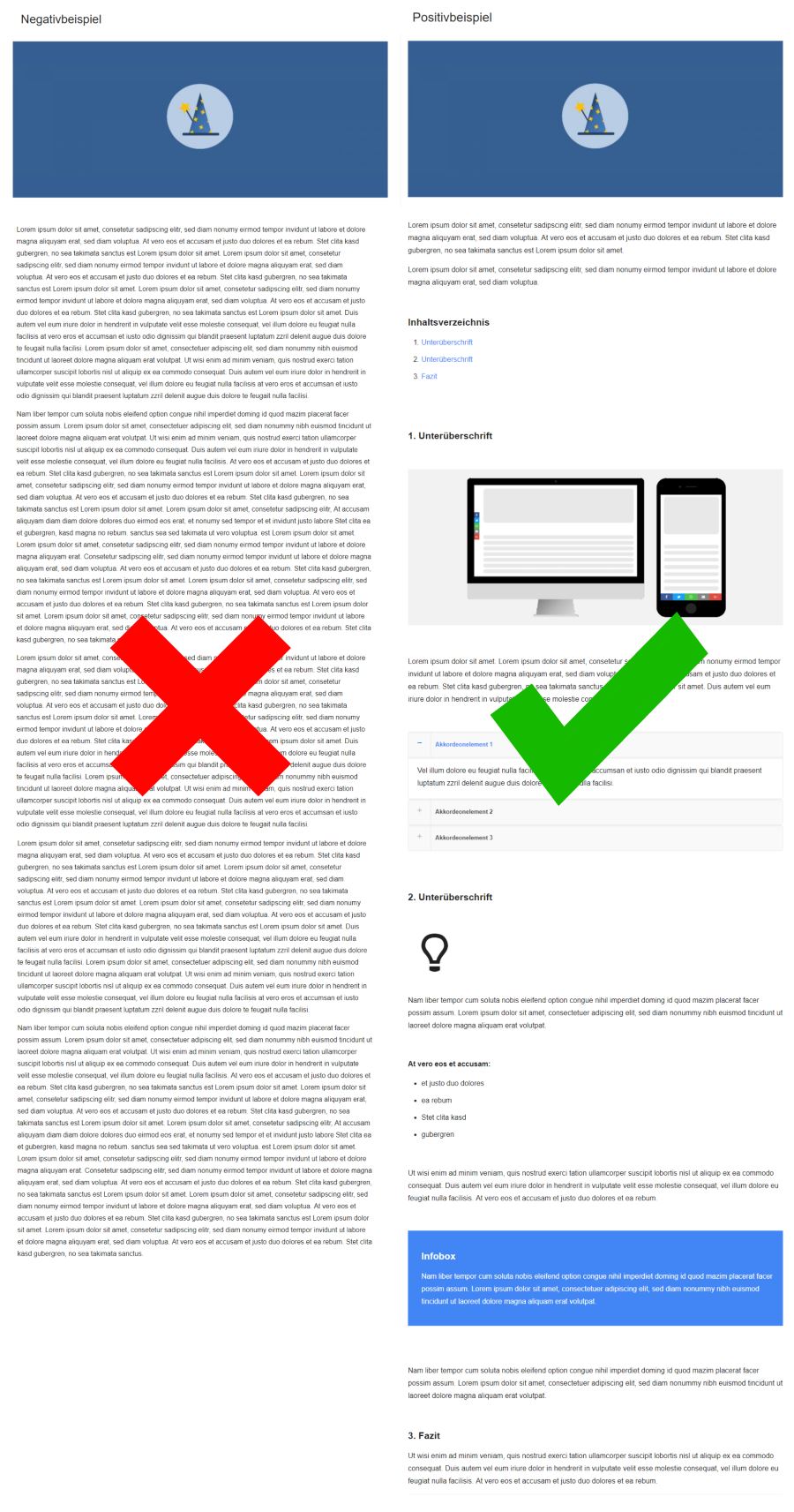
3. Formatierung und Lesbarkeit von Texten
Ein Kunst die nur wenige beherrschen ist Texte und Inhalte klar und logisch zu strukturieren sowie lesbar zu gestalten.
Richtig eingesetzt können folgende Elemente die Lesbarkeit deiner Inhalte erheblich verbessern:
- Über- und Unterüberschriften
- kurze Absätze
- Icons
- Fotos
- Akkordeon Elemente (zur Anleitung: Akkordeon Elemente einbauen)
- Navigationsmenüs (Sprungmarken) (zur Anleitung: Sprungmarken einbauen)
- Stichpunkte
- Aufzählungspunkte
- Informationsboxen

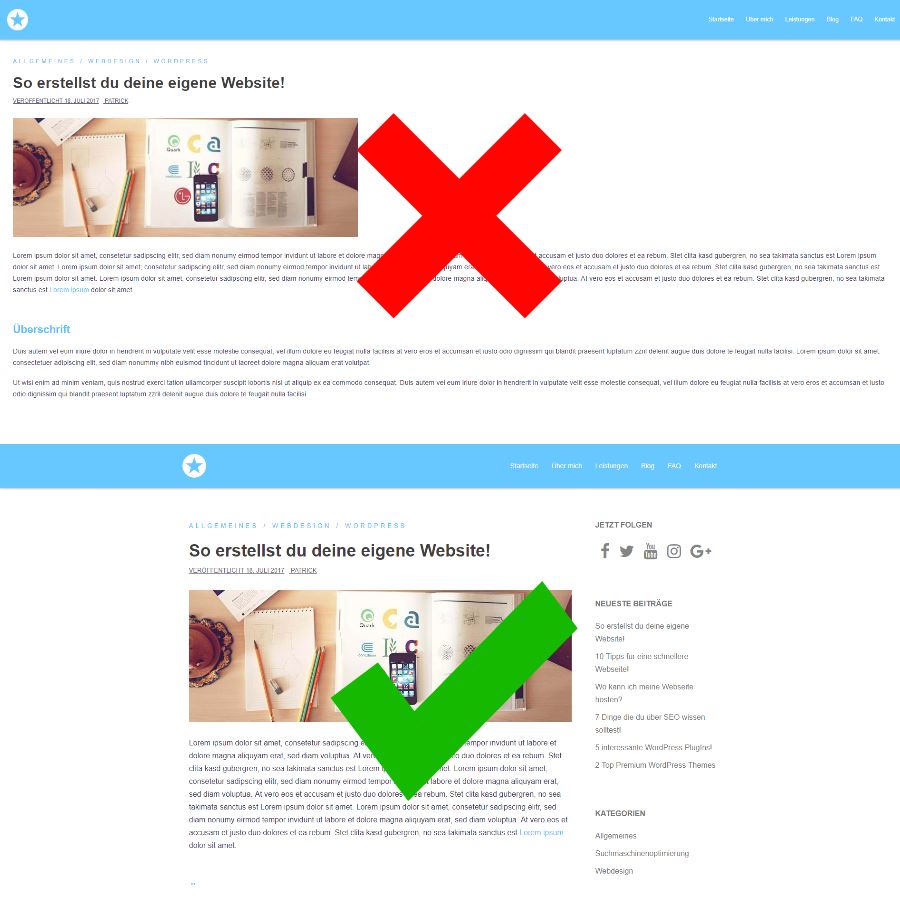
4. Text- und Inhaltsbreite
Ein Besucher hat unter meinem Tutorial mal gefragt wie man den ganzen Abstand links und rechts entfernen kann. Das sei doch “verschenkter” Platz.
Vom Prinzip hat er natürlich absolut recht, doch wieso halte ich gerade diesen Leerraum für sinnvoll?
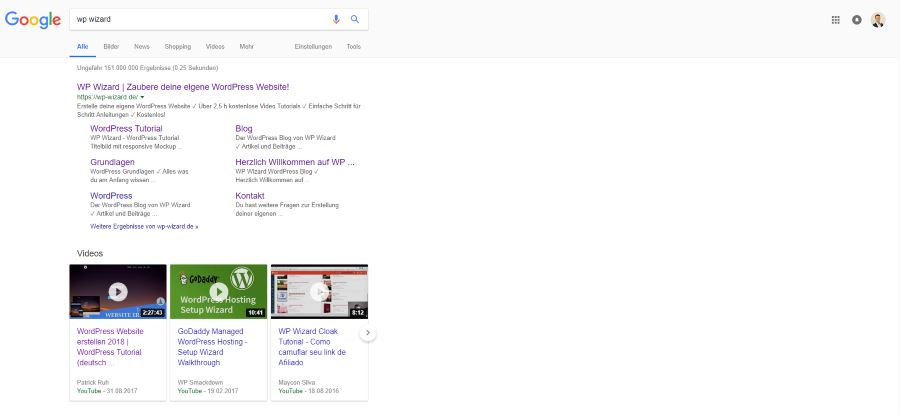
Wenn du die Google Suchergebnisseite auf dem Desktop (1920×1080) anschaust, wirst du eins merken:
Hier wird mehr als die Hälfte des Platzes “verschenkt”.

Die Inhaltsbreite der ausgegebenen Suchergebnisse beträgt lediglich 632px.
Allerdings hat das einen einfachen Grund:
Für den Leser ist es übersichtlicher und deutlich angenehmer zu lesen.
Oder möchtest du deinen ganzen Kopf zum Lesen bewegen?
So findest du die Inhaltsbreite in Google Chrome heraus (siehe Abbildung):
- Gehe auf deine Website.
- Strg + Umschalt + I oder “Rechtsklick” > Untersuchen
- Strg + Umschalt + C und mit dem Cursor über den Container hovern.
- Die blaue Box zeigt dir beim hovern die verschiedenen Elemente an.
- In der schwarzen Infobox wird die Höhe x Breite angezeigt.
- In meinem Fall beträgt die maximale Containerbreite 805px.
Zudem wirken Webseiten mit Abstand zum Rand meist insgesamt aufgeräumter und schicker und lenken den Fokus stärker auf den Inhalt.

5. H-Tags und Schriftgröße
Häufige Fehler: H1, H2, H3, H4-Tags etc werden verwendet um die Schriftgröße zu erhöhen.
Der richtige Weg wäre mit Custom CSS die Schriftgröße zu erhöhen ohne dafür H-Tags zu „missbrauchen“.
Mit diesem kostenlosen Tool kannst du überprüfen, ob du auf deinen Seiten die H-Tags sinnvoll gesetzt hast: http://www.seoreviewtools.com/html-headings-checker/
So kannst du Texte größer machen ohne dabei H-Tags zu verwenden.
Und so geht’s:
Vorher:
<p>Das ist ein Beispieltext.</p>
Füge nun eine Klasse oder eine ID zu:
Nachher:
<p class=“große-schrift“>Das ist ein Beispieltext.</p>
oder:
<p id=“große-schrift“>Das ist ein Beispieltext.</p>
Und das dazugehörende Custom CSS:
.große-schrift {
font-size: 50px;
line-height: 60px;
}
oder:
#große-schrift {
font-size: 50px;
line-height: 60px
}
6. Schlüsselwörter markieren
Nutzer scannen deine Webseite nach Anhaltspunkte, um gesuchte bzw. für sie relevante Informationen auf deiner Website zu finden.
Mach es Ihnen einfach!
Markiere die wichtigen Schlüsselwörter!
In Verbindung mit klaren und sprechenden Überschriften können sich deine Besucher ganz einfach durch deine Artikel entlang “hangeln” und so schneller die wichtigen Stellen finden.
7. Responsive Design
Mittlerweile wird mehr auf mobilen Geräten gesurft als mit herkömmlichen Desktop PCs. (Weshalb auch der „Mobil First Index“ von Google entwickelt wurde!)
Auch wenn die meisten WordPress Themes (natürlich auch das Sydney Theme aus meinem Tutorial) mittlerweile mit einem responsive Design arbeiten, muss bei der Gestaltung immer darauf geachtet werden, dass die Inhalte auf mobilen Geräten optimal dargestellt sind.

Beachte auch immer, dass die Reihenfolgen der Spalten (welche im responsive Design untereinander angeordnet werden) richtig bzw. logisch sind.
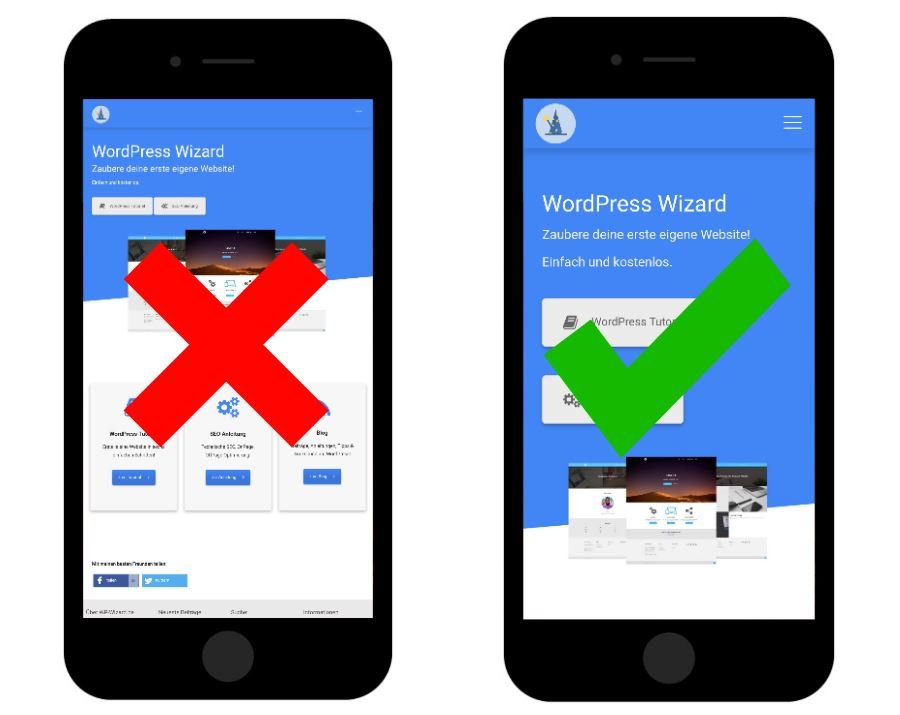
8. Füge das Wichtigste in den „above the fold“ Bereich
Es gibt 2 wesentliche Fragen die sich Besucher stellen, wenn sie eine Webseite besuchen:
- Bin ich hier richtig? (Finde ich auf der Webseite das was ich suche?)
- Kann ich dieser vertrauen?
Die Beantwortung der ersten Frage erfolgt unmittelbar nach Öffnen der Seite und dauert nur ein Bruchteil einer Sekunde.
Deshalb sollte diese Frage direkt durch den Inhalt, welcher “above the fold” dargestellt ist, beantworten. („Above the fold“ ist der sichtbare Teil einer Website ohne zu scrollen)
Beispiel:
Max ist auf der Suche nach einem professionellen Fotografen für seine Webseite.
Agentur X bietet professionelle Texte als auch professionelle Fotografie für Webseiten. (Der perfekte Partner für Max!)
Max findet einen Eintrag von Agentur X bei Google und klickt auf das Snippet. Nachdem er die Seite aufgerufen hatte, verlässt er die Seite allerdings direkt wieder.
Doch was ist passiert?
Nachdem Max die Seite aufgerufen hatte, wurde dort ein großes Foto mit „Stift und Papier“ sowie der Überschrift „Wir schreiben professionelle Texte für Ihre Website“ abgebildet.
„Hmm, schade die Seite ist wohl leider nicht für mich…ich muss wohl weitersuchen“
Lösung: Hätte Agentur X auch die Fotografie „above the fold“ dargestellt, wäre Max womöglich nun Ihr Kunde.
9. Interne Verlinkung
Verlinke deine Inhalte, damit deine Besucher weitere Seiten von dir findet!
Abgesehen von Links in der Hauptnavigation solltest du in Artikeln, in Seitenleisten sowie im Footer auf deine Unterseiten verlinken – wenn du es nicht tust gibst du deinen Besuchern nicht die Chance deine aufgebaute Webseite betrachten zu können!
Vermeide aber einen sehr häufig gemachten Fehler:
“Klicke hier” als Linktext!
Linktexte wie “Klicke hier” sind nichtssagend. Der Besucher weiß so nicht was ihn erwartet. Versuche also sprechende Linktext zu verwenden.
Schlecht:
“Klicke hier” um einen weiteren interessanten Artikel zu SEO zu lesen.
Besser:
In meiner “umfassenden SEO Anleitung” findest du weitere Informationen rund um das Thema SEO!
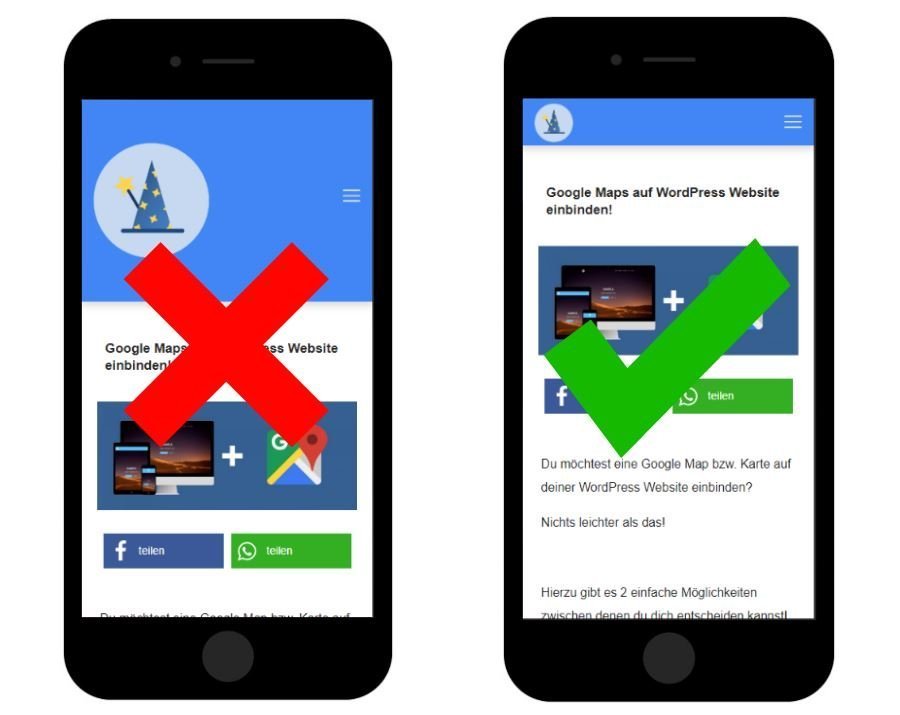
10. Zu hoher Header
Häufig stoße ich auf Webseiten mit extrem hohen Kopfzeilen.
Probleme hierbei sind recht offensichtlich:
- Unnötige Platzverschwendung
- Optisch nicht ansprechend (zumindest meiner Meinung nach)

Fazit
Auch die kleinsten „Kleinigkeiten“ können großes bewirken!
Ich hoffe, dass meine Tipps dich zu Änderungen an deiner Website inspiriert haben und wünsche dir viel Spaß beim umsetzen!
Hat dir meine Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Oder empfehle ihn deinen besten Freunden! 😉
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!






![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)
