Nachdem du deine Webseite grundlegend gebaut hast, gibt es verschiedene Möglichkeiten, um diese zu optimieren.
Eine Möglichkeit ist das SG Optimizer Plugin von Siteground. (Beachte, dass dieses nur funktioniert, wenn du deine Webseite bei Siteground* hostest.)
In diesem Beitrag erfährst du, wie du deine Webseite mit dem SG Optimizer Plugin mit wenigen Klicks optimieren kannst.
Inhaltsverzeichnis
Video Anleitung: SG Optimizer Plugin
In diesem Video zeige ich dir, welche Funktionen und Einstellungsmöglichkeiten das SG Optimizer Plugin von Siteground bietet. Mittlerweile sind noch weitere Funktionen hinzugekommen, welche du unten auf dieser Seite findest.
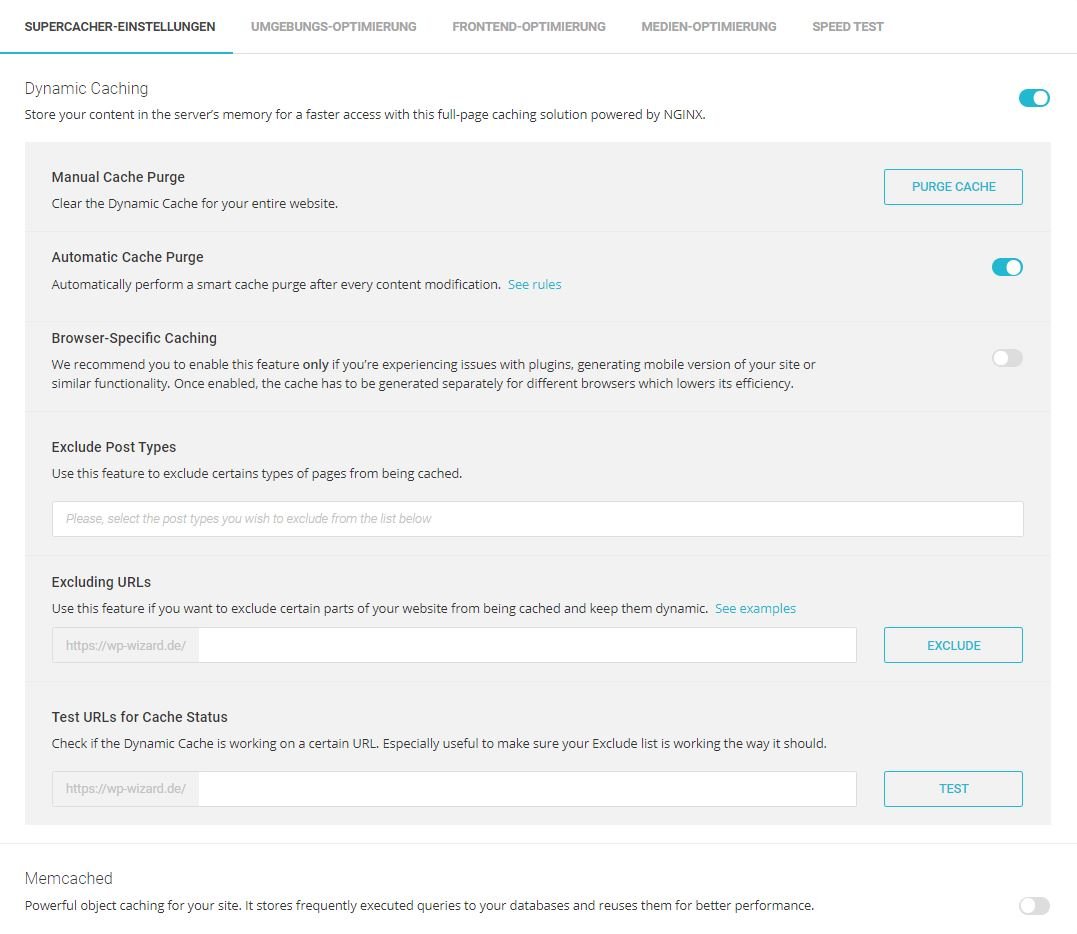
Supercacher-Einstellungen
Unter dem Reiter „Supercacher-Einstellungen“ kannst du verschiedene Caching Einstellungen aktivieren. Dadurch werden deine Inhalte im Speicher des Servers für einen schnelleren Zugriff gespeichert.
Hier empiehlt es sich „Dynamic Caching“ zu aktivieren. Gleichzeitig solltest du auch „Automatic Cache Purge“ aktivieren, damit der Cache automatisch geleert wird, nachdem du eine Änderung an deiner Webseite durchgeführt hast.

Umgebungs-Optimierung
Im nächsten Reiter solltest du „Enable HTTPS“ aktivieren. Dadurch wird deine Webseite von „HTTP“ auf „HTTPS“ umgestellt und stellt sicher, dass Informationen nur verschlüsselt übermittelt werden. Das ist mittlerweile nicht nur bei Online-Shops, worüber Kreditkarten Daten übermittelt werden, besonders wichtig, sondern empfiehlt sich auch bei allen anderen Webseiten, da man dadurch das Schlosssymbol in der Browserzeile erhält und die eigene Seite nicht mehr in Browsern als „unsicher“ angezeigt wird. In einem weiteren Beitrag erfahrst du mehr darüber, wie du ein SSL-Zertifikat auf deiner WordPress Webseite installierst.
GZIP Compression und Browser Caching werden durch das Plugin standardmäßig aktiviert, was deine Seite noch schneller laden lässt.

Frontend-Optimierung
In den Frontend-Optimierungs-Einstellungen ist es empfehlenswert möglichst alle Optimierungen zu aktivieren. Lediglich das Kombinieren von JavaScript Dateien kann dazu führen, dass deine Seite nicht mehr korrekt geladen wird. Grund hierfür ist, dass das Kombinieren von Skripten zu Problemen führen kann, wenn Skripte bestimtte Reihenfolgen bei der Ausführung erfordern. Probier es einfach mal aus. Aktiviere die Funktion und überprüfe anschließend deine Webseite, ob diese korrekt lädt. Wenn ja, dann ist alles super und du kannst die Funktion aktiviert lassen, falls nicht deaktiviere die Funktion wieder.

Medien-Optimierung
Mithilfe von Medien Optimierung kannst du die Ladezeiten deiner Seiten deutlich erhöhen, falls du deine Bilder nicht bereits vor dem Upload optimiert und komprimiert hast.
Wenn du „New Images Optimization“ aktivierst, weden zukünftig alle Bilder die du auf deine WordPress Webseite hochlädst automatisch optimiert.
Wenn du unter „Existing Images Optimization“ auf den Button „Start Optimization“ klickst, werden alle bereits hochgeladenen Bilder optimiert. Beachte, dass das je nach dem wie viele du Bilder du in deiner Mediathek hast eine Weile dauern kann.
Eine weitere sehr starke Funktion ist „Lazy Loading“. Dabei werden Bilder oder andere Medien erst dann geladen, wenn der Nutzer auch dort hinscrollt. Vorallem mobile Nutzer werden sich über deutlich schnellere Ladezeiten freuen.

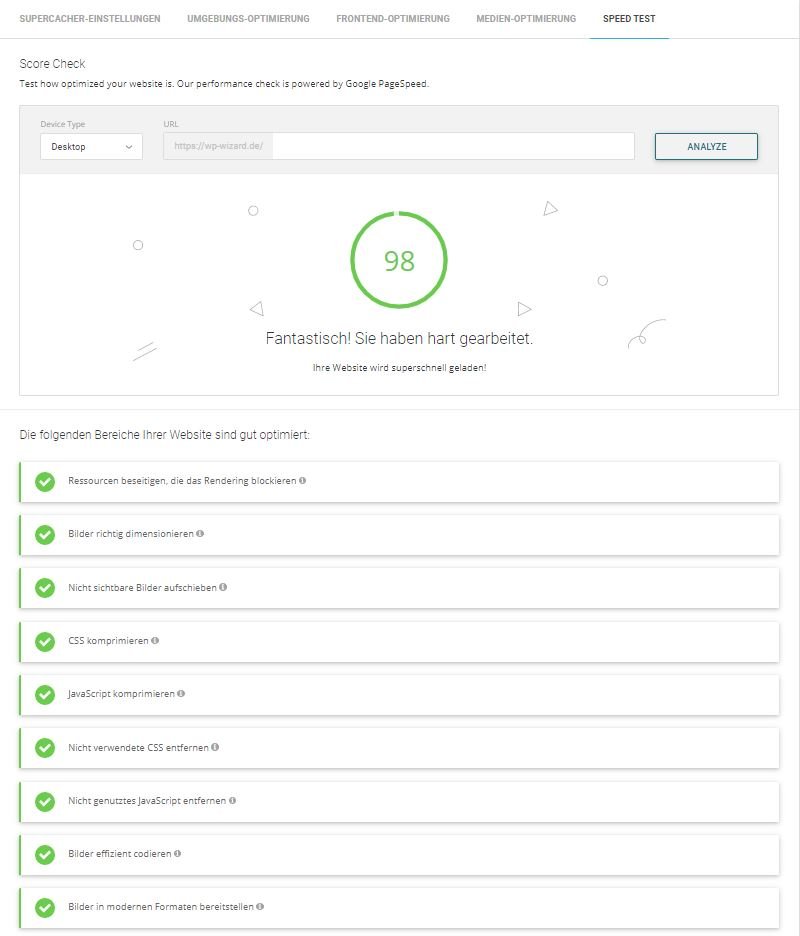
Pagespeed-Test
Zum Abschluss noch eine ganz praktische Funktion: Und zwar kannst du zum Abschluss noch einen Speed Test durchführen, um zu sehen ob die Einstellungen etwas bewirkt haben. Der Test läuft dabei über das PageSpeed Tool von Google. Dabei empfiehlt es sich zum einen die Desktop Version als auch die mobile Version zu testen.

Fazit
Das SG Optimizer Plugin von Siteground ist ein sehr gutes Tool, um die Perfomance deiner Webseite mit wenigen Klicks zu erhöhen. Im Gegensatz zu anderen Performance und Optimierungstools, gefällt mir besonders der Aufbau und die Nutzerfreundlichkeit des Tools, welches es auch Anfängern leicht macht das Tool zu benutzen. Leider funktioniert das Plugin nur für Nutzer die ihre Webseite bei Siteground hosten. Für alle Siteground Nutzer ist das Plugin kostenlos erhältlich bzw. im Hosting Plan inklusive.
Hat dir die Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!





![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)
