Du möchtest eine Google Map bzw. Karte auf deiner WordPress Website einbinden?
Nichts leichter als das!
Hierzu gibt es 2 einfache Möglichkeiten zwischen denen du dich entscheiden kannst!
- Per PlugIn und API Schlüssel einbinden
- Karte per Embed Code als iFrame einbetten
Inhaltsverzeichnis
Google Maps per PlugIn und API Schlüssel einbinden
Mithilfe eines PlugIns hat man deutlich mehr Gestaltungsmöglichkeiten
Einen API Schlüssel kann man sich kostenlos bei Google generieren lassen. Erst ab 25.000 Kartenaufrufe pro Tag werden Kosten fällig.

So gehst du vor:
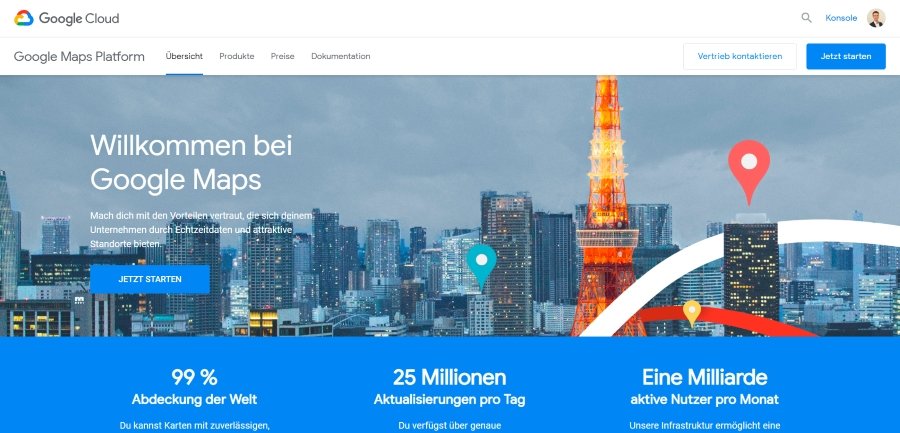
1. Gehe zur Google Maps Plattform und klicke auf „Jetzt starten“.

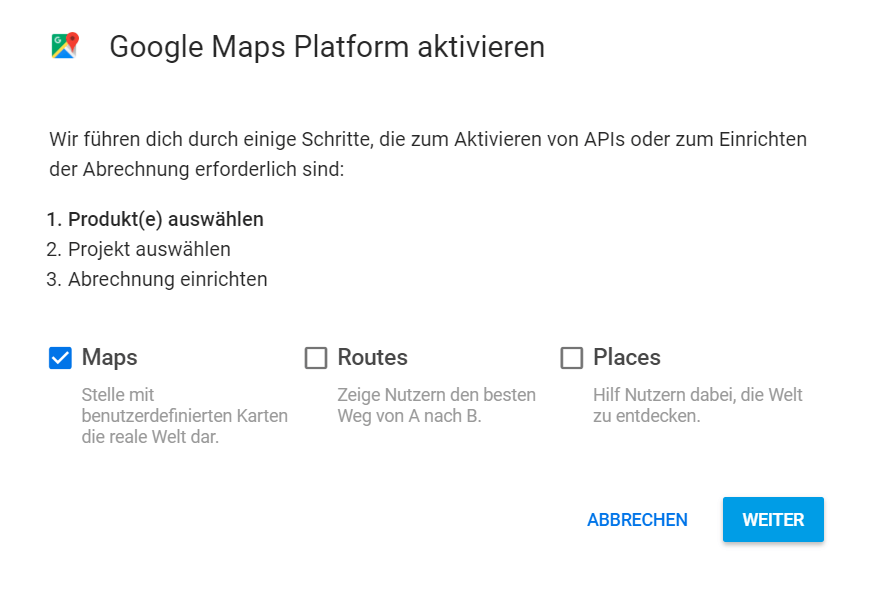
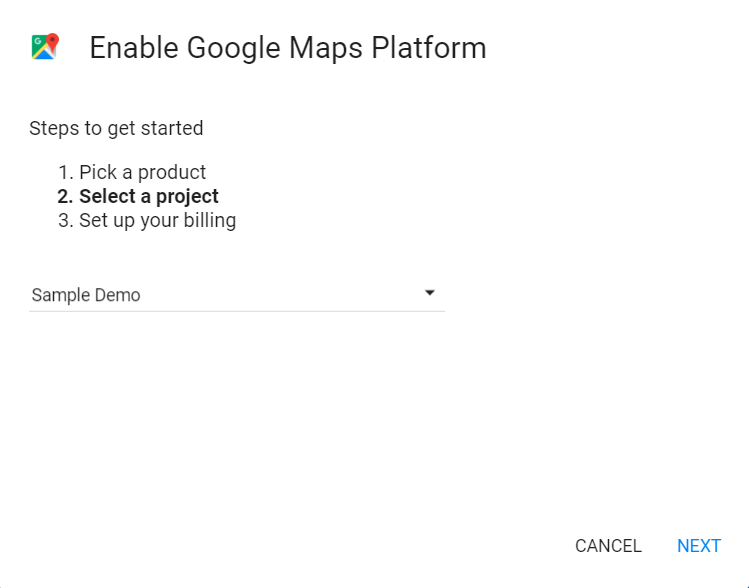
2. Wähle aus welche Funktionen du benötigst und klicke auf „Weiter“.

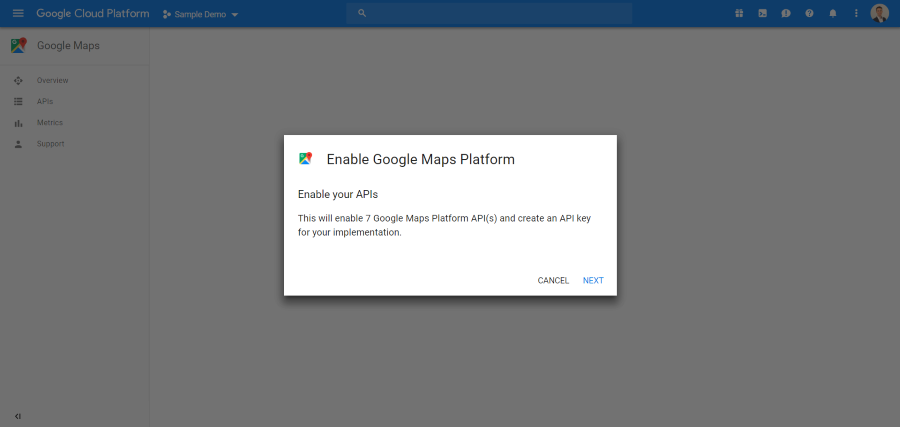
3. Klicke auf „Next“.

4. Erstelle ein Projekt bzw. wähle ein bestehendes aus.

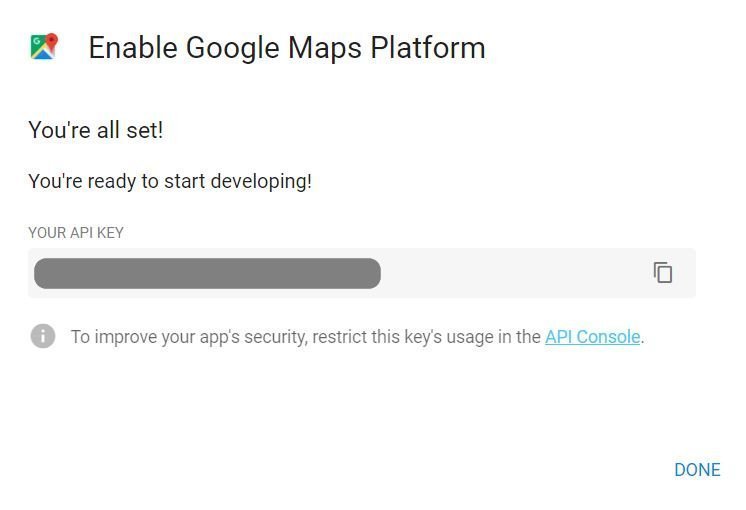
5. Anschließend wird der API Schlüssel generiert, welchen du kopieren kannst.

6. Den kopierten API Code kannst du nun z.B. im „Google Maps“ Widget, welches im SiteOrigin Widget Bundle enthalten ist, einfügen.
7. Fertig!
Mit dem Google Maps Widget im SiteOrigin Widget Bundle kannst du noch einige Gestaltungsanpassungen machen, um die Karte und deine Website optisch aufzuwerten!
In meinem Google Maps Video Tutorial auf YouTube zeige ich dir wie das geht!
Video Anleitung: Google Maps per API in WordPress Webseite einbinden
In diesem Video Tutorial zeige ich dir Schritt für Schritt, wie du mithilfe eines API Schlüssels eine „responsive“ Karte mit dem Google Maps Widget von SiteOrigin hinzufügst. Die Funktionsweise der Einbindung ist bei anderen PlugIns sehr ähnlich und kann einfach übertragen werden.
Verwendete PlugIns:
Page Builder by SiteOrigin (kostenlos)
SiteOrigin Widgets Bundle (kostenlos)
Natürlich gibt es auch andere Plug-ins, mit welchen sich ähnliches realisieren lässt. Die Funktionsweise ist oft sehr ähnlich.
Verwendetes Theme (nicht notwendig!)
Sydney Theme (kostenlos)
Das komplette WordPress Tutorial
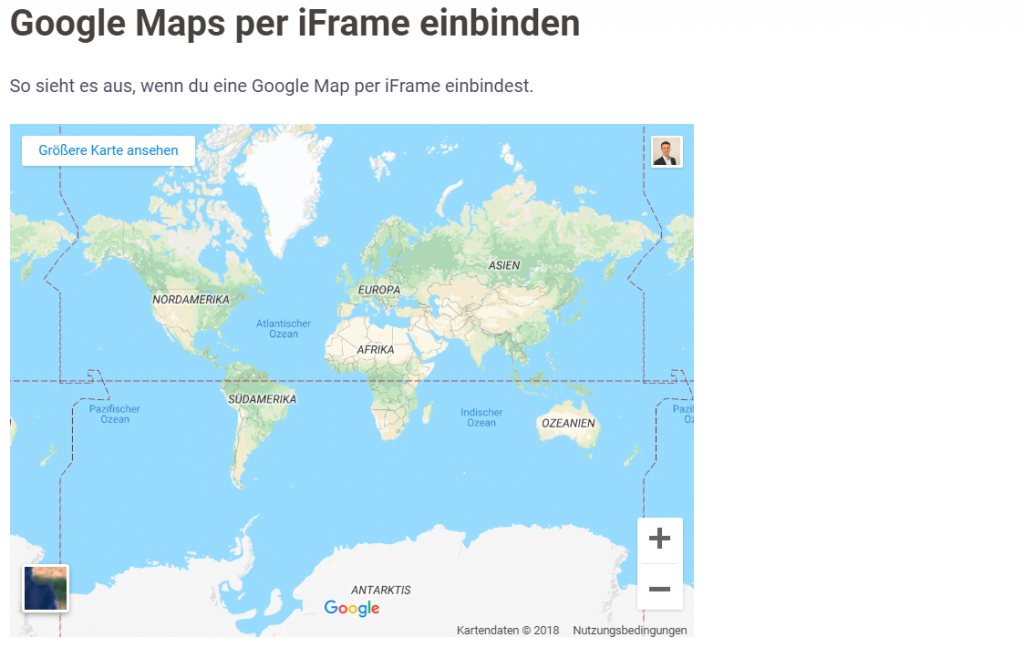
Google Maps ohne PlugIn als iFrame einbetten
Die schnellste Möglichkeit ist die Karte mithilfe eines iFrames auf der eigenen Website einzubinden.

So gehst du vor:
1. Gehe zu Google Maps
2. Gebe einen gewünschten Zielort ein. Bsp: „Musterstr. 5 Stuttgart“
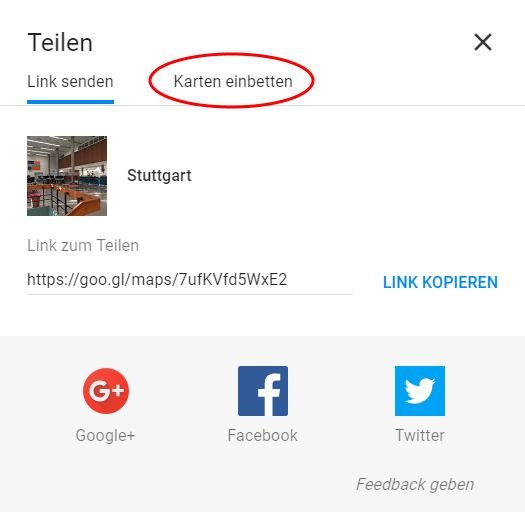
3. Klicke auf „Teilen“.

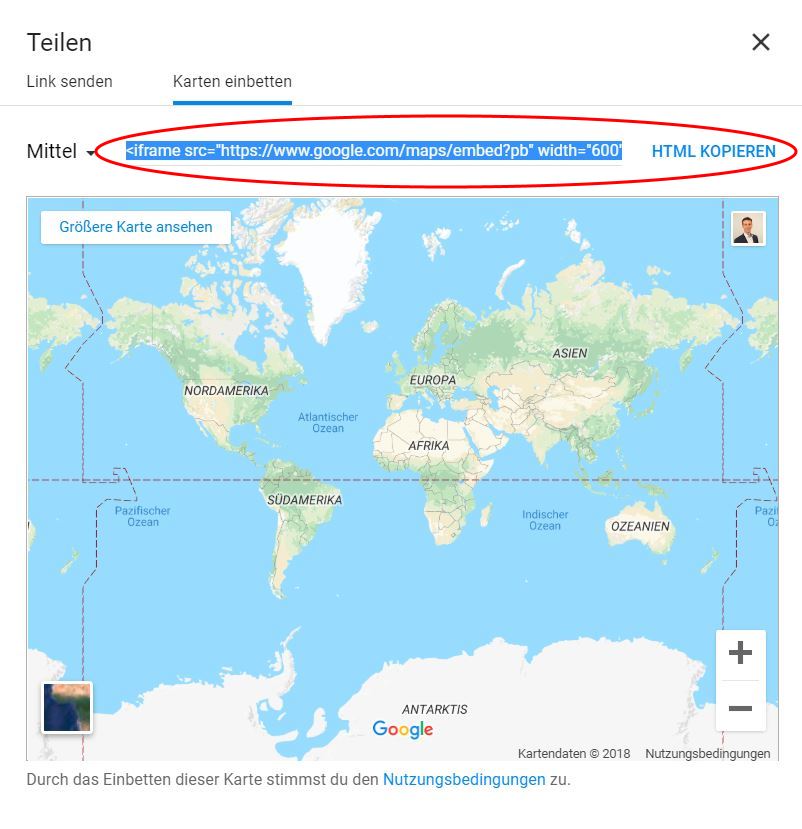
4. Anschließend auf den Reiter „Karte einbetten“

5. Danach wird dir der Embed Code angezeigt. Diesen kannst du nun kopieren!

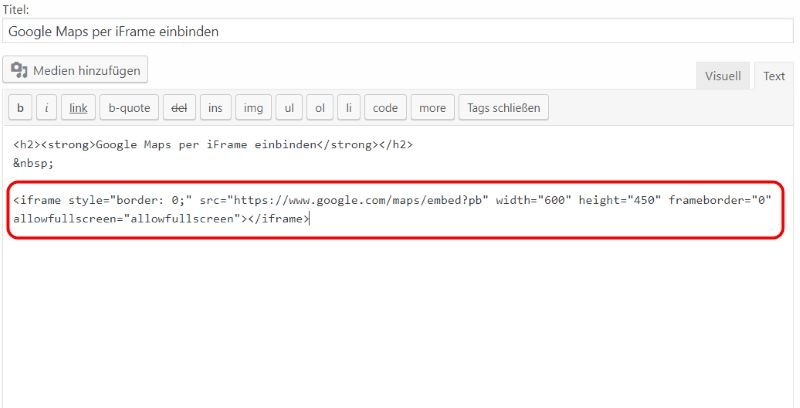
6. Jetzt fügst du diesen auf deiner WordPress Website in einem HTML oder Text Widget ein.

7. Fertig.
Fazit
Wie du sehen konntest, ist auch das Einbinden einer Karte mit WordPress eine leichte Aufgabe.
Ich hoffe meine Anleitung hat dir weitergeholfen und wünsche dir viel Spaß mit deiner neuen Karte von Google Maps!
Hat dir meine Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!




![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)

