Cookie Consent Hinweise nerven nicht nur die Webseitenbesucher, sondern auch uns Webseitenbetreiber.
Denn ein einfaches Hinweis Pop-up, dass auf die Verwendung von Cookies hinweist, reicht schon lang nicht mehr aus, da mittlerweile Opt-in Lösungen und weitere Vorgaben gefordert sind.
Zum Beispiel dürfen Cookies und Skripte mittlerweile erst nach dem Einverständnis des Nutzers geladen werden aber Checkboxes nicht bereits vorausgewählt sein.
Gleichzeitig möchte man natürlich, dass trotz dieses Hinweises ein Großteil der Nutzer zustimmen, da man sonst keine verlässlichen Statistiken führen oder wirtschaftliche Werbeanzeigen schalten kann.
Doch wie mache ich das?
Das große Problem ist, dass ein sehr großer Teil der Webseitenbetreibern keine Entwickler sind, sondern Selbstständige, Blogger oder kleine Unternehmen, die ihre Webseiten nicht ohne Grund mit WordPress gebaut haben. Demnach haben diese natürlich in der Regel auch keine Idee wie man Skripte und Cookies blockieren bzw. diese erst nach Einverständnis eines Nutzers laden kann.
Doch ich kann dich beruhigen, es ist alles halb so wild wenn man die richtigen Tools hat und weiß wie.
Ausblick
In dieser Anleitung lernst du Schritt für Schritt wie du einen Opt-in Cookie Hinweis auf deiner WordPress Webseite einbindest. Dabei werden wir nicht nur ein optisch passendes Design auswählen, sondern auch ermitteln welche Cookies überhaupt auf unserer Webseite zum Einsatz kommen. Diese werden wir anschließend kategorisieren, damit der Nutzer am Ende auswählen kann, welche Cookiearten geladen werden dürfen. Darüber hinaus werden wir das direkte Laden von Skripten blockieren und einstellen, dass diese erst nach einer Zustimmung des Nutzers geladen werden.
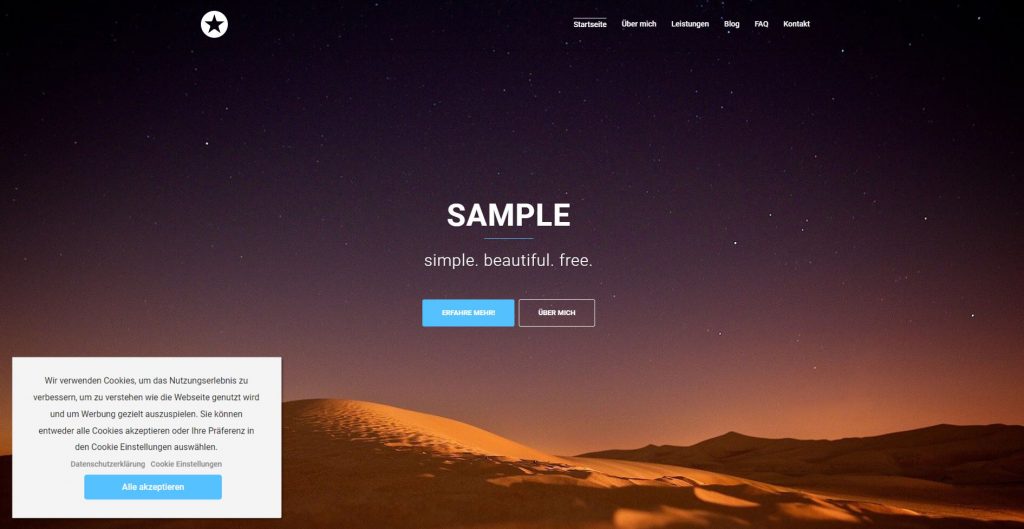
Hier ein Screenshot wie das am Ende aussehen kann:

Inhaltsverzeichnis
Cookie Hinweis mit Plugin einbinden
Ich empfehle die Einbindung des Cookie Hinweis per Plug-in, da man hierfür keine Code Kenntnisse benötigt, enorm viel Zeit spart und sich die geforderte Opt-in Lösung deutlich einfacher realisieren lässt.
In der WordPress Bibliothek gibt es unter anderem einige kostenlose Plug-ins, allerdings ist für fortgeschrittene Funktionen wie die automatisierte Erkennung von Cookies oder Skript-Blocking etc. meiner Erfahrung nach immer ein Upgrade auf Pro notwendig.
In diesem Fall wirst du also leider nicht um ein Premium Plug-in herum kommen.
Ich setze auf all meinen Webseiten das GDPR Cookie Consent Plugin* ein, weshalb ich dieses natürlich auch für diese Anleitung gewählt habe.
Das Plugin hat mich neben dem Design vorallem wegen den Funktionen „Cookie Scanner“ und „Script-Blocking“ am meisten überzeugt. Das bekannte deutsche „Borlabs Cookie Plugin“ hat keinen solchen Cookie Scanner. Hier müssen die passenden JavaScript Codes manuell hinzugefügt werden.
Ach und keine Sorge, die Plugin Homepage ist zwar auf Englisch, das Plugin selbst ist aber auf deutsch übersetzt wie du auf den Screenshots erkennen kannst.
GDPR Cookie Consent Plugin installieren und aktivieren
Im folgenden Abschnitt zeige ich dir Schritt für Schritt, wie du das GDPR Cookie Consent Plugin erwirbst und es auf deiner WordPress Webseite installierst.
So gehst du vor:
- Gehe zur Website von Webtoffee*

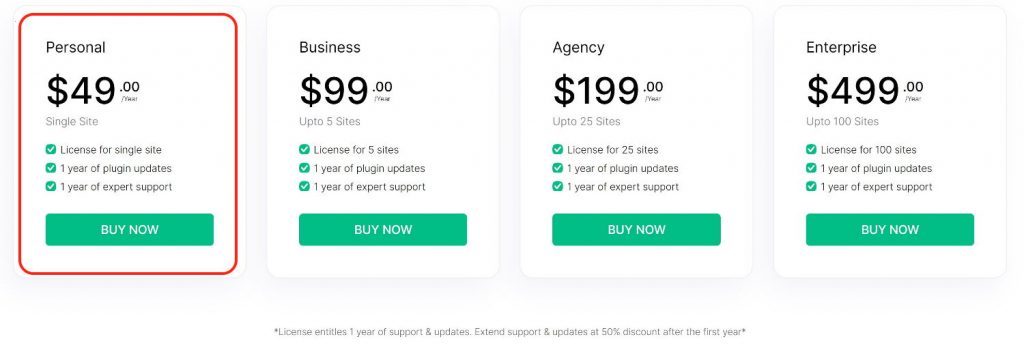
- Wähle einen Plan:
Wenn du nur eine Webseite hast, reicht der günstige “Personal” Plan.
Der Preis liegt bei $49. Wenn du nach dem Jahr weiter Support und Updates erhalten möchtest, kannst du den Plan mit 50% Rabatt verlängern. Fair!
Bezahlen kannst ganz bequem per PayPal.
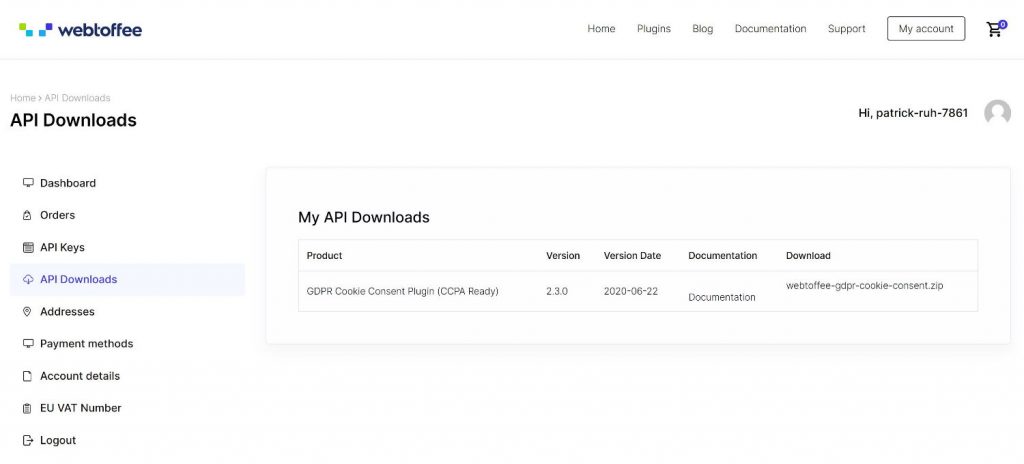
- Nachdem du das Plugin erworben hast, kannst du dich mit deinem Account anmelden. Anschließend kannst du das Plug-in unter “API Downloads” herunterladen.
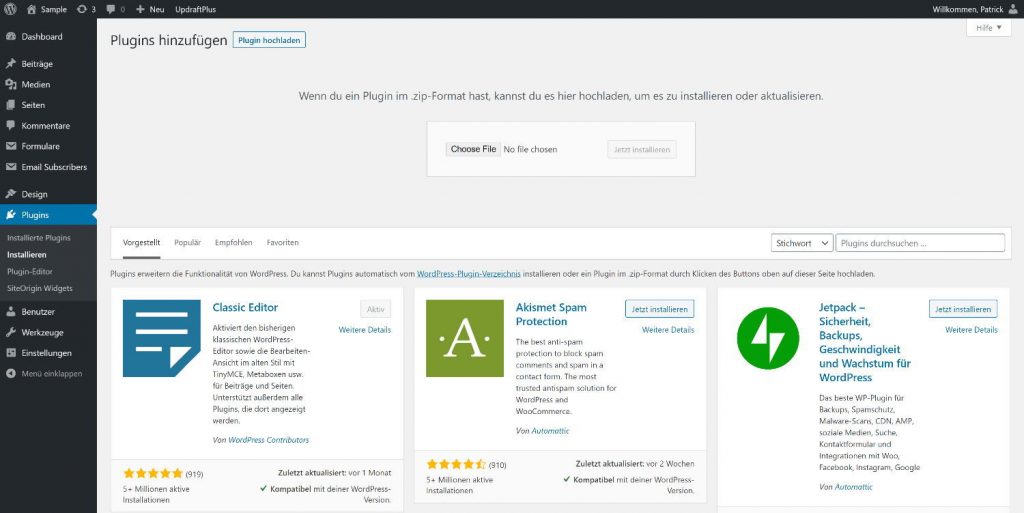
- Gehe im nächsten Schritt auf das WordPress Dashboard deiner Webseite > Plug-ins, um die Zip Datei hochzuladen.
- Wähle den zuvor heruntergeladen Zip Ordner und lade diesen hoch.
- Anschließend auf “Installieren” und “Plugin aktivieren”
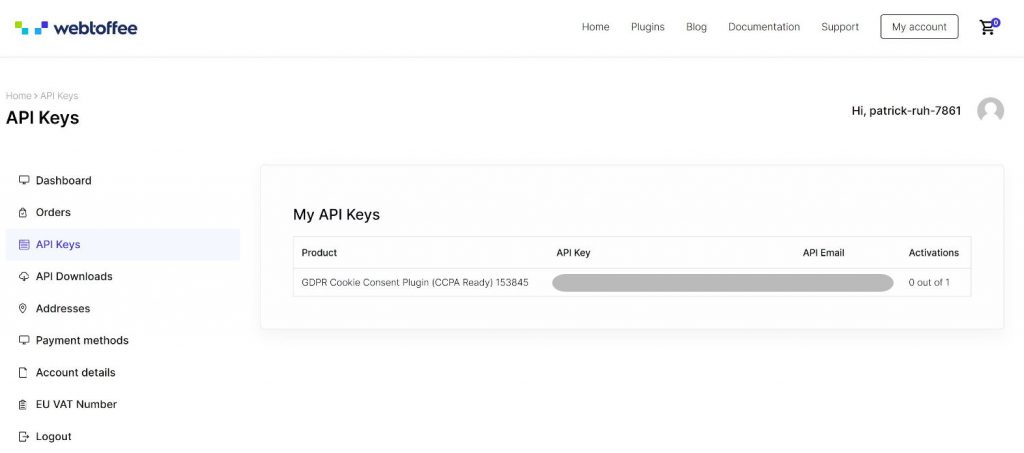
- Im nächsten Schritt müssen wir unsere Lizenz aktivieren. Diese findest du in deinem Webtoffee Login Bereich unter My Account > API Keys.
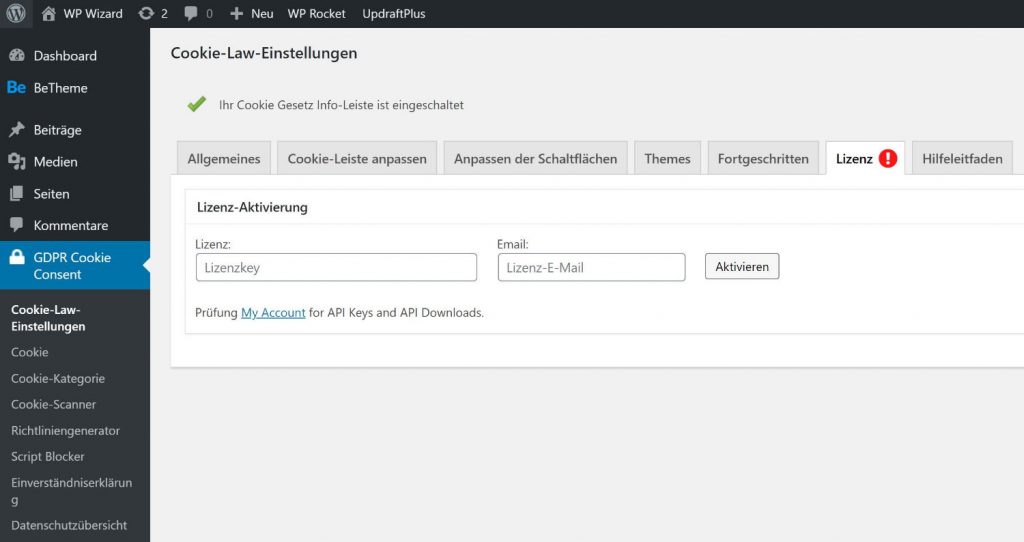
- Kopiere deinen API Schlüssel, sowie deine Email und füge Sie auf deinem WordPress Dashboard unter „GDPR Cookie Consent“ im Reiter “Lizenz” ein und klicke auf “Aktivieren”.


- Glückwunsch, jetzt haben wir das Plugin erfolgreich installiert und aktiviert!
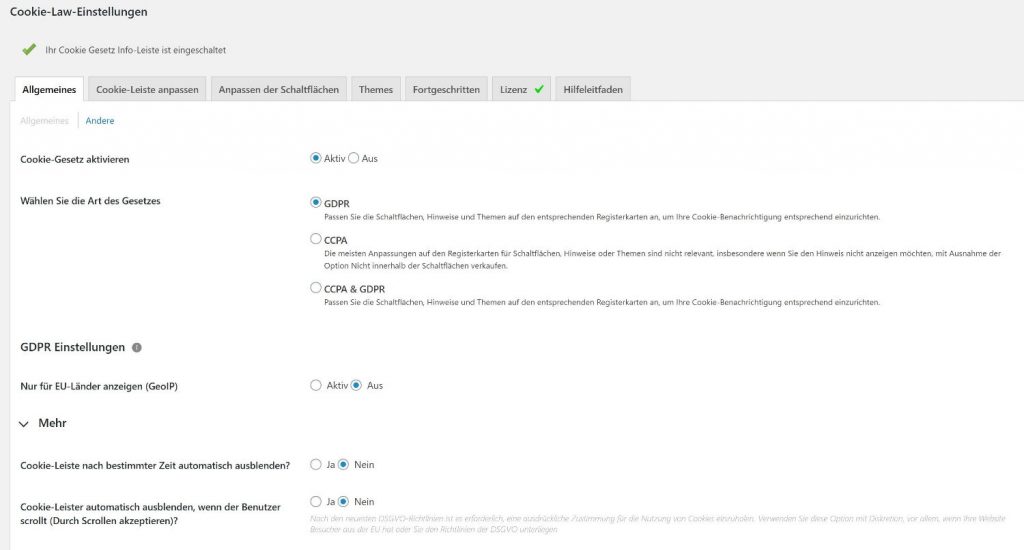
Allgemeine Einstellungen
Im nächsten Schritt können wir allgemeine Einstellungen vornehmen. Die meisten Einstellungen erklären sich von selbst. Damit du sehen kannst, was es unter anderem an Einstellungsmöglichkeiten gibt hier ein paar Screenshots der Einstellungen. Nutze die folgenden Einstellungen gerne als Orientierungshilfe.

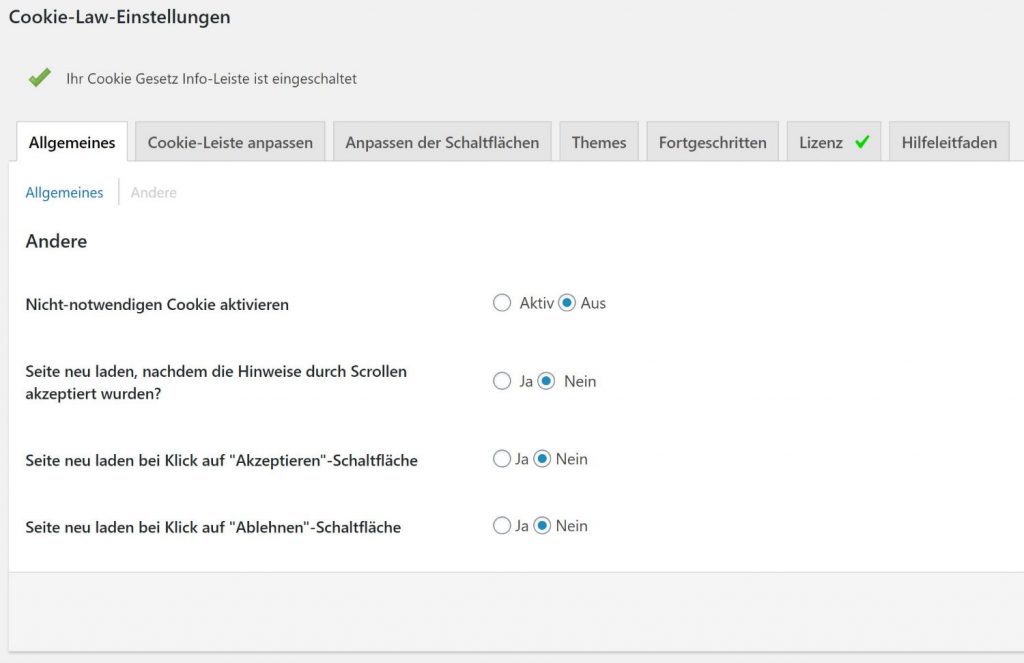
Unter anderem kann auch eingestellt werden, ob eine Seite neu geladen werden soll, wenn ein Nutzer auf „Akzeptieren“ oder „Ablehnen“ klickt. Grund diese Einstellung zu aktivieren wäre eventuell, dass es dem Nutzer das Gefühl gibt, dass sein Klick auf tatsächlich etwas bewirkt hat. Gleichzeitig kann es aber auch sehr störend wirken, weshalb diese Möglichkeiten in der folgenden Abbildung deaktiviert sind.

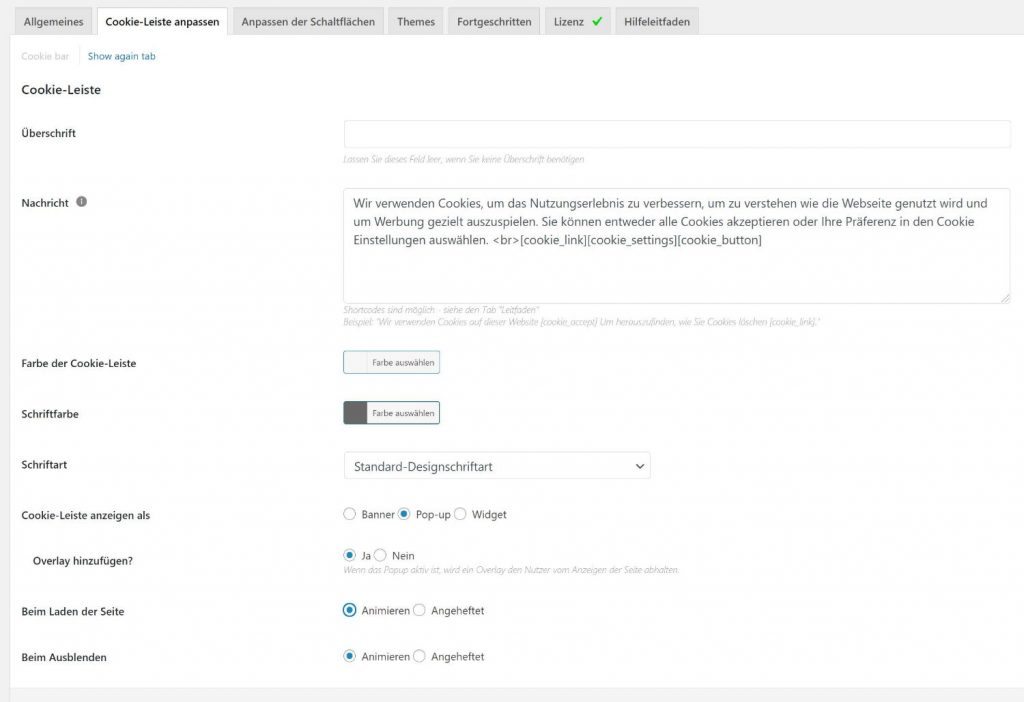
Cookie-Leiste anpassen
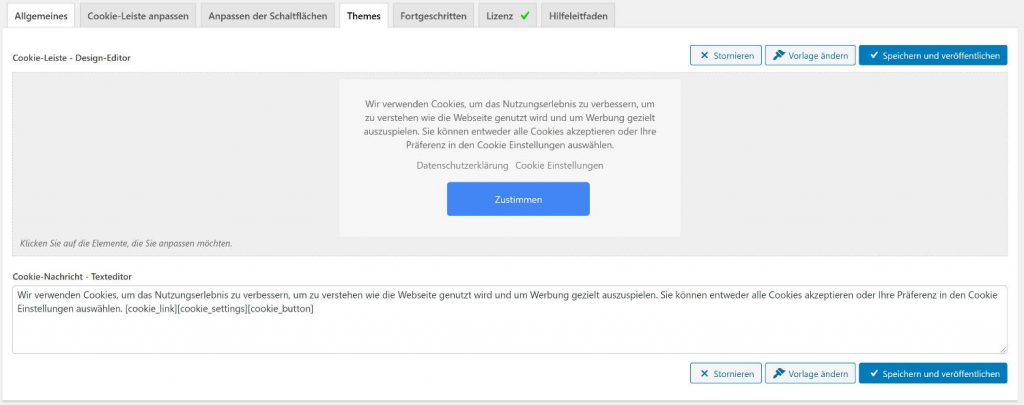
Im Reiter „Cookie-Leiste anpassen“ kannst du den Hinweistext anpassen, der deine Nutzer über den Einsatz und Zweck von Cookies informieren soll. Mithilfe von HTML kannst du Wörter fett markieren oder z.B. Absätze einfügen. (<br> in der Abbildung)
Zudem kannst du verschiedene Shortcodes hinzufügen. Welche zur Verfügung stehen findest du unter dem Tab „Hilfeleitfaden“.
Neben dem Hinweistext kannst du natürlich auch den Stil und die Farben für den Cookie Hinweis definieren.

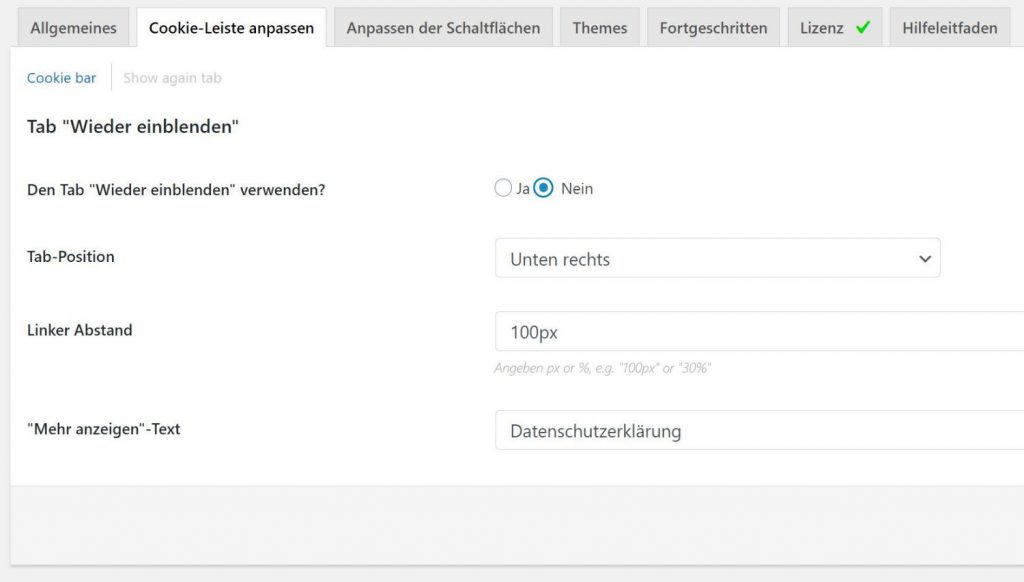
Weitere Anpassungsmöglichkeiten für die Cookie-Leiste.

Cookie Hinweis Schaltflächen anpassen
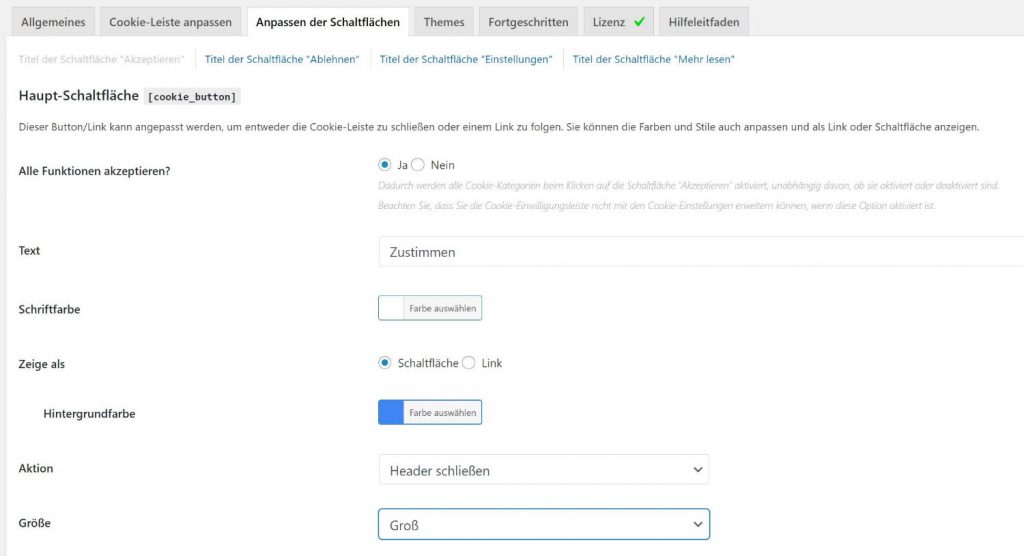
Im nächsten Tab kannst du die „Akzeptieren“ Schaltfläche anpassen. Hier empfiehlt sich ein Button mit der Hauptakzentfarbe deiner Webseite. Dadurch ist die Schaltfläche einfach für den Nutzer klickbar und gleichzeitig integriert sich der Cookie Hinweis optisch in deine Webseite.
Wenn du die Wahrscheinlichkeit erhöhen möchtest, dass deine Besucher der Verwendung von Cookies zustimmen, kannst du mit verschiedenen Farben sowie Buttongrößen experimentieren.
Bei der Farbe Rot sollte man allerdings aufpassen, da diese abschreckend wirken könnte.

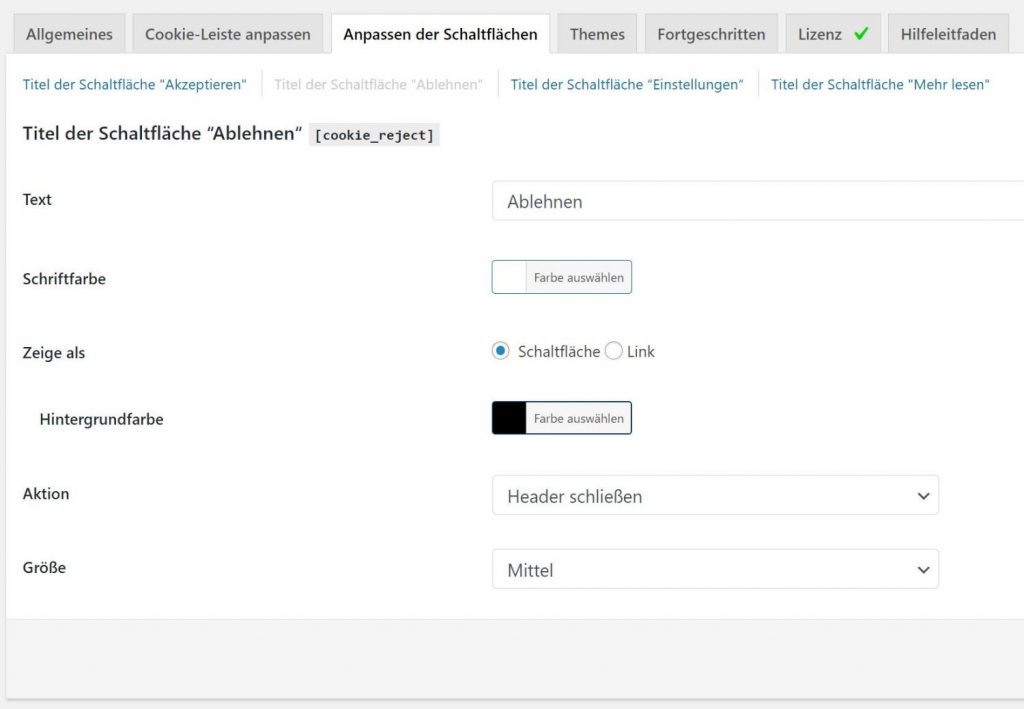
Wenn du die Wahrscheinlichkeit verringern willst, dass Nutzer direkt ablehnen solltest du im nächsten Schritt die „Ablehnen“ Schaltfäche dagegen nicht allzu auffällig gestalten.

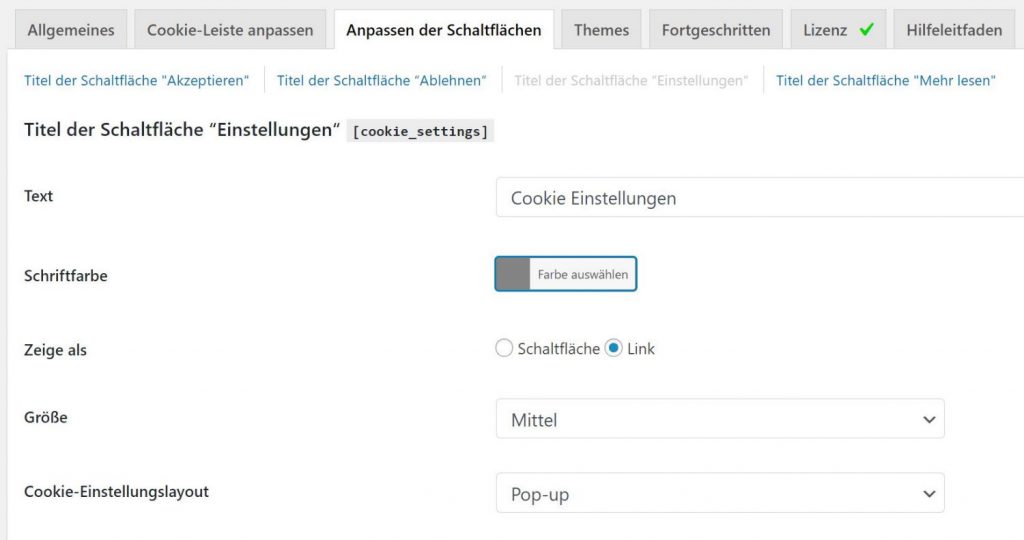
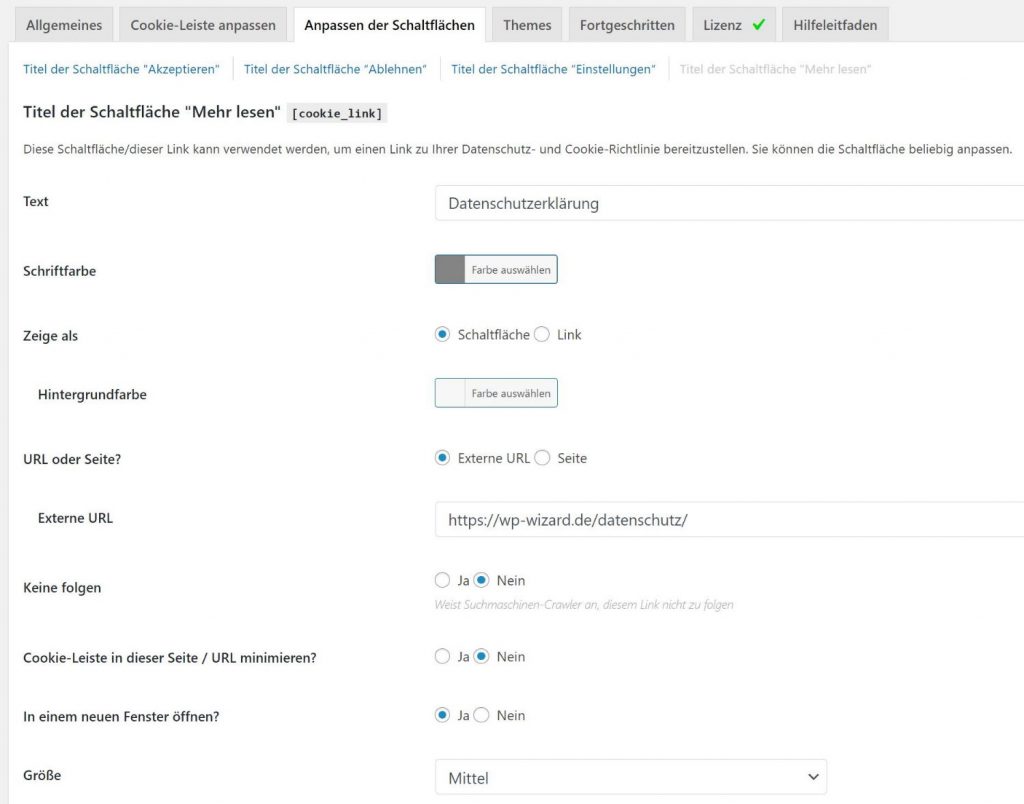
In den nächsten Einstellungs-Tabs kannst du noch das Styling für die „Cookie Einstellungen“ und „Mehr lesen“ Schaltflächen definieren sowie einen Link zu deiner Datenschutzerklärung hinzufügen.


Im letzten Einstellungs-Tab kannst du abschließend noch das Styling für die Schaltfläche „Mehr lesen“ definieren.
Anschließend können wir bereits das Design unseres Cookie Hinweis wählen.
Design Editor - Theme auswählen und Design einstellen
Mit dem Design-Editor kannst du den Hinweis beliebig gestalten. Gleichzeitig bietet das Plug-in eine Vielzahl an Design Vorlagen, die du mit einem Klick übernehmen kannst.

Dabei gibt es Banner, Pop-ups und Widgets zur Auswahl. Diese kann man natürlich anschließend noch weiter an das Styling der eigenen Webseite anpassen.
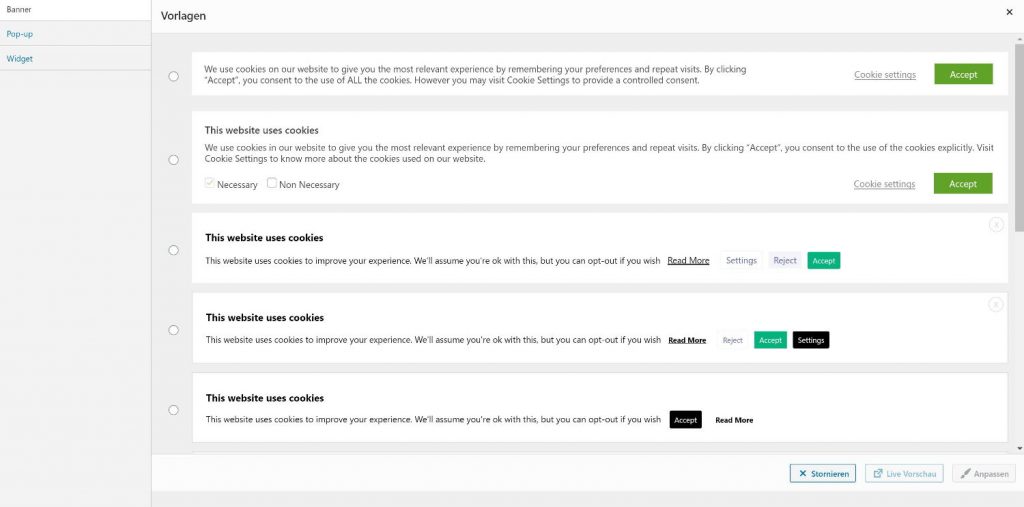
Hier ein Auszug der Banner Vorlagen:

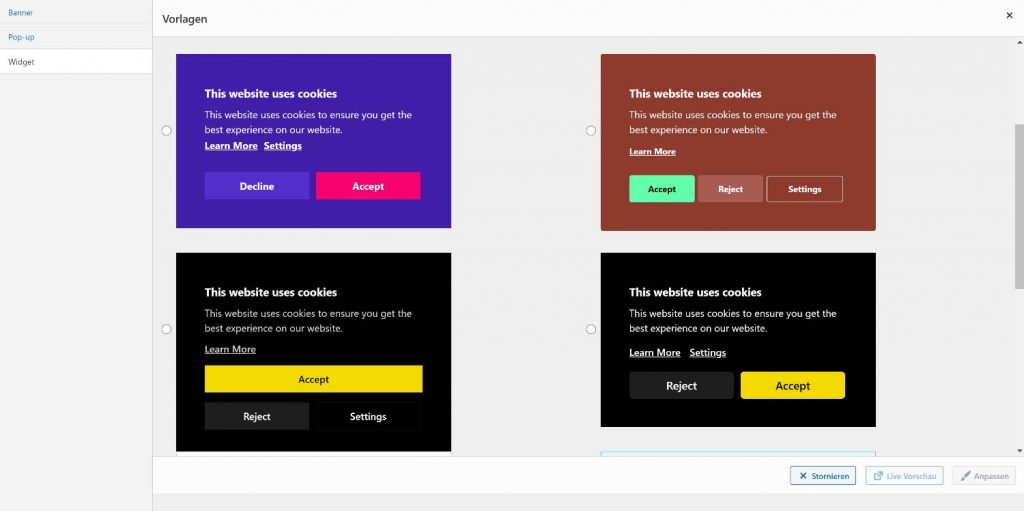
Hier ein Auszug der Pop-up Vorlagen:

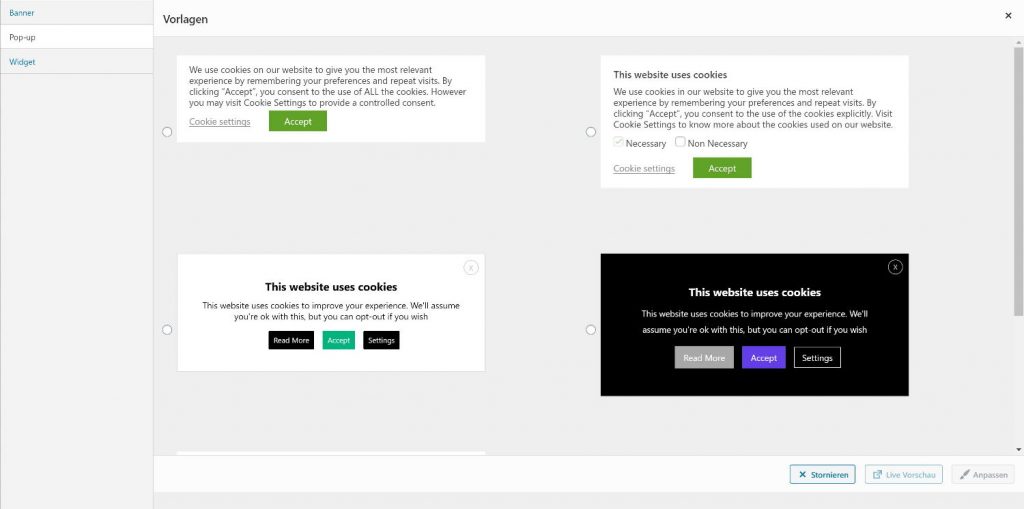
Hier ein Auszug der Widget Vorlagen. (Diese gefallen mir persönlich besonders gut):

WordPress Cookie Scanner - Cookies prüfen und importieren
Im folgenden Schritt werden wir sämtliche Cookies die auf unserer Webseite verwendet werden identifizieren und importieren. Hierfür bietet das Cookie Plugin von Webtoffee einen sogenannten „Cookie Scanner“ der das automatisch für uns macht. Diese Funktion ist gold wert!
Und so gehst du vor:
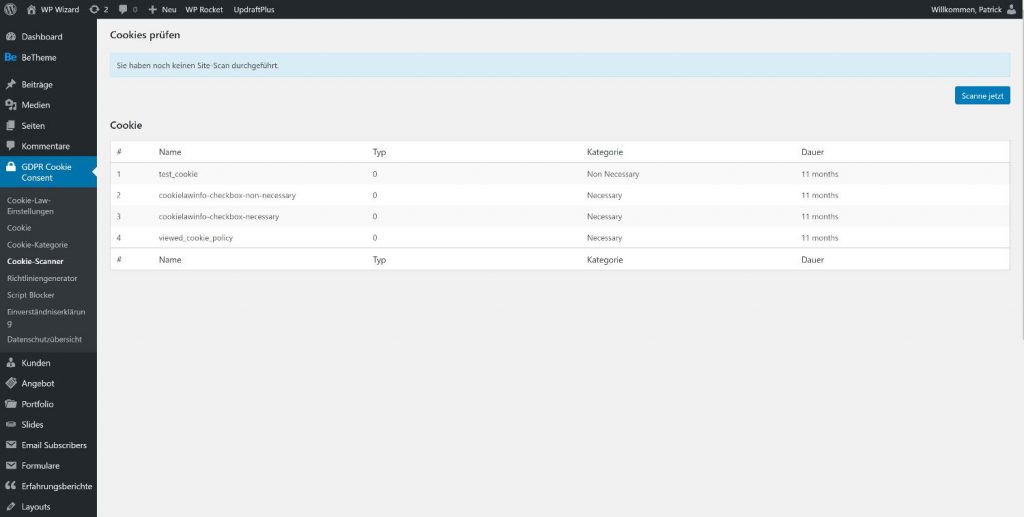
- Gehe auf „Cookie-Scanner“. Hier siehst du bereits ein paar Cookies, die vom Plugin eingesetzt werden.
- Klicke auf „Scanne jetzt“ um deine Webseite auf eingesetzte Cookies zu überprüfen. Dieser Vorgang kann ein paar Minuten in Anspruch nehmen.

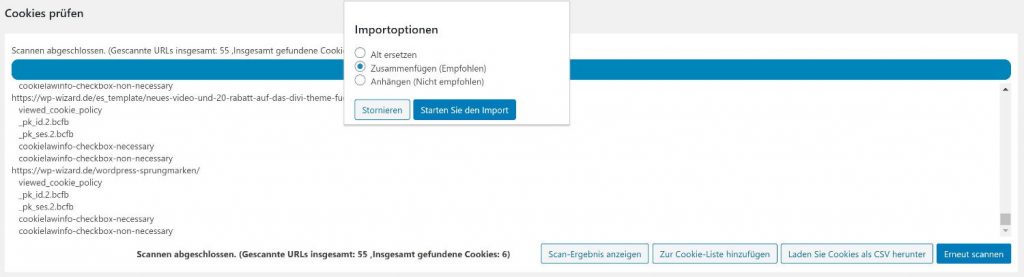
- Anschließend kannst du mit „Zusammenfügen (Empfohlen)“, die erkannten Cookies mit den bisherigen zusammenführen.

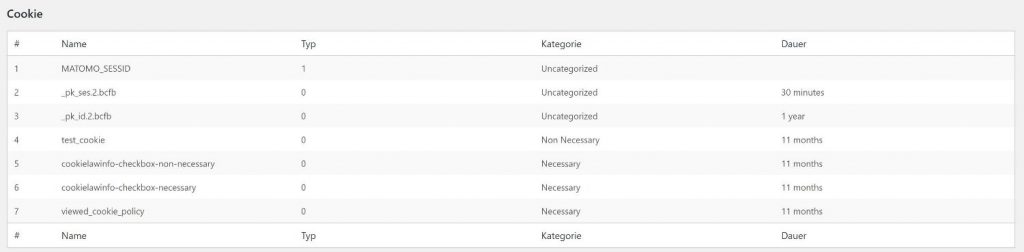
- Fertig! In diesem Beispiel sind 3 weitere Cookies hinzugekommen. Diese stammen von dem Webanalyse Tool „Matomo“ (ehemals Piwik) und werden gesetzt, um das Nutzungsverhalten von Webseitenbesuchern zu erfassen.

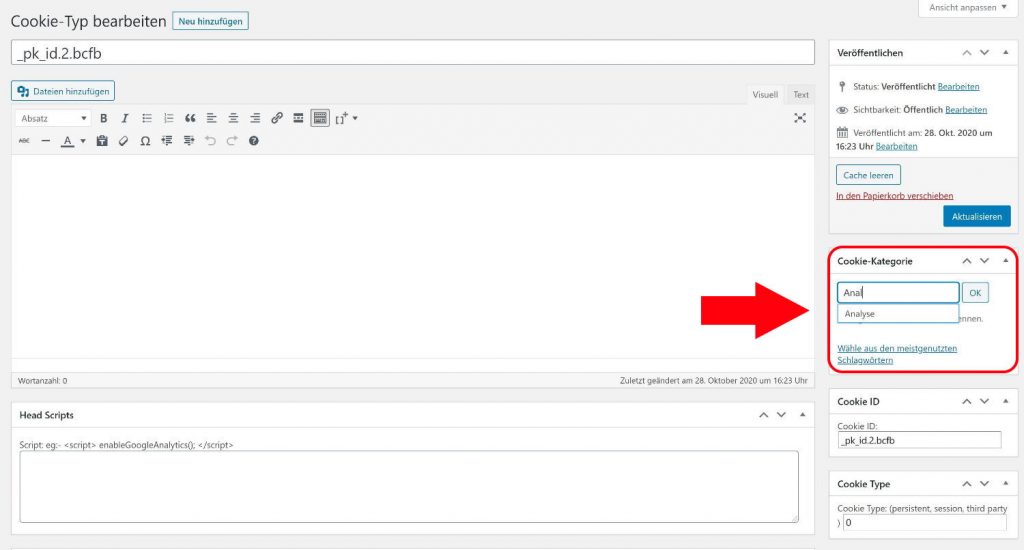
Cookie kategorisieren
Was wenn ein Nutzer nicht alle Cookies akzeptieren möchte und ganz speziell Werbecookies ablehnen möchte?
Mit dem Plugin ist das super einfach. Einfach Cookie editieren und zu einer bestimmten Kategorie wie „Analyse Cookies“, „Werbe-Cookies“ oder „Notwendige Cookies“ hinzufügen.
Die Besucher können somit individuell entscheiden, welche Cookie-Kategorien sie akzeptieren und welche nicht.

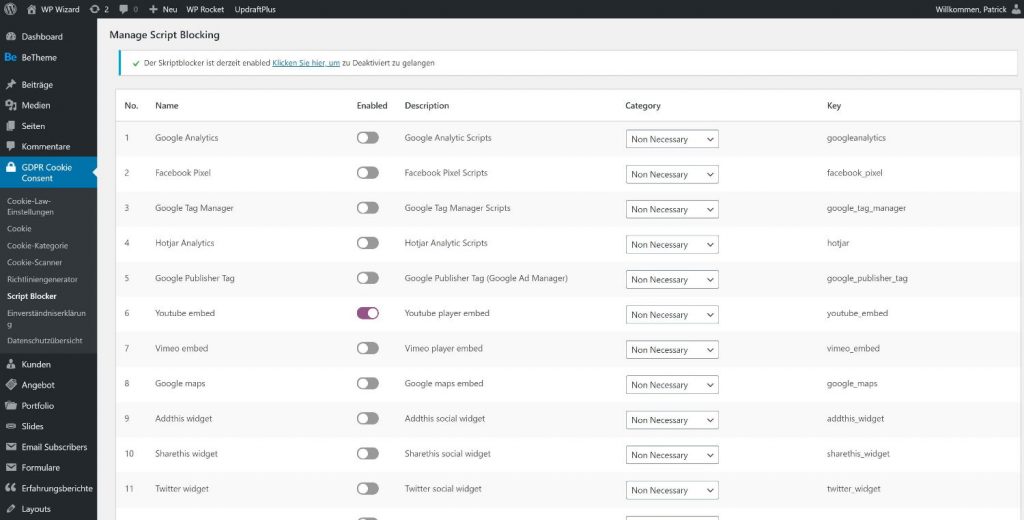
Skripte blockieren
Webanalyse Programme wie Google Analytics zeichnen das Nutzungsverhalten von Besuchern auf und speichern diese auf deren Servern. Aber auch Skripte wie z.B. der Facebook Pixel übermitteln Besucherdaten an Facebook, welche später zu Retargeting Zwecken verwendet werden können. Im Hinblick auf den Datenschutz ist das natürlich eine sehr heikle Angelegenheit, weshalb man mittlerweile ein ausdrückliches Einverständnis der Webseitennutzer benötigt.
Zwar bieten die Tools in der Regel „Opt-Out“ Code Schnipsel an, die z.B. in der Datenschutzerklärung eingebunden werden können, doch diese reichen mittlerweile nicht mehr aus. Denn man muss die Einverständnis vom Nutzer holen bevor die Skripte geladen werden.
Mit der „Skript Blocking“ Funktion kann man genau das realisieren. Dabei kann man ganz einfach mit einem Klick die Skripte von weitverbreiteten Tools deaktivieren. Natürlich musst du das nur tun, wenn du diese auf deiner Webseite verwendest.

Fazit
Das GDPR Cookie Consent Plugin* von Webtoffee ist das perfekte Plug-in, um einen Cookie Hinweis auf der Webseite einzubinden. Das Plugin ist schnell eingerichtet, relativ einfach zu bedienen und bietet viele tolle Designvorlagen (Banner, Pop-ups und Widgets). Besonders der eingebaute Cookie Scanner ist ein mächtiges Tool und nimmt einem die manuelle Ermittlung und Eingabe von eingesetzten Cookies ab. Alles andere ist für Anfänger nicht realistisch. Darüber hinaus wird mit dem Skript Blocker Tool ermöglicht, dass Skripte wie der Facebook Pixel oder Google Analytics erst nach dem Zustimmung der Nutzer geladen werden. Mit einem Preis von lediglich $49 ist das Plug-in jeden Doller wert.
Hat dir meine Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!








![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)

