In dieser Anleitung erkläre ich dir was ein Child Theme ist bzw. wofür es nützlich ist und zeige dir wie du ein Child Theme ganz einfach erstellst, ohne dabei in den Theme Dateien arbeiten zu müssen.
Inhaltsverzeichnis
Was ist ein Child Theme?
Ein Child Theme ist eine untergeordnete Kopie deines installierten WordPress Themes (Parent Theme), welches parallel dazu installiert wird.
Somit hast du praktisch zwei gleiche Themes zur selben Zeit aktiviert. Hierbei vererbt das Parent- oder auch “Eltern”-Theme sämtliche Funktionen und das Design an das Child- oder auch “Kind” Theme.
Ein solches untergeordnetes Thema ist nützlich, um ein vorhandenes Theme anzupassen.
Wozu brauche ich ein Child Theme?
Grund hierfür ist, dass deine Änderungen nach einer Theme Aktualisierung nicht verloren gehen. Denn nach jedem Theme Update werden alle Theme Dateien überschrieben.
Wenn du also Anpassungen an den Theme Funktionen oder beispielsweise zusätzlichen CSS Code hinzufügen möchtest, empfehle ich dir also ein Child-Theme zu verwenden.
Natürlich kannst du dir separat aufschreiben, welche Änderungen wo vorgenommen hast und diese nach jedem Update neu eingeben.
Das ist allerdings sehr zeitaufwendig und nicht sonderlich professionell.
Wie erstelle ich ein Child Theme?
Im Folgenden zeige ich dir, wie du mit dem kostenlosen PlugIn “Child Theme Configurator” ganz einfach ein Child Theme erzeugen kannst.
Los geht’s!
1. Logge dich in das WordPress Dashboard deiner Website ein.
2. PlugIns > Installieren
3. Suche: “Child Theme Configurator”
4. Klicke auf den Button: “Jetzt installieren” und anschließend auf “Aktivieren”

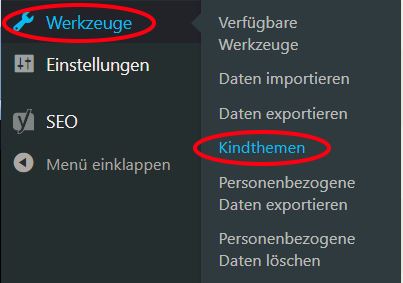
5. Gehe auf Einstellung: Werkzeuge > Kindthemen

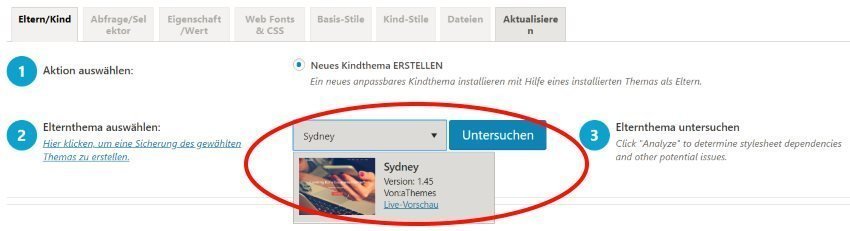
6. Wähle das Theme aus. (In meinem Fall das kostenlose Sydney Theme)

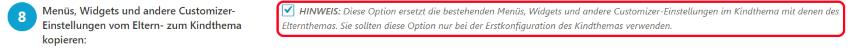
7. Belasse alle Standardeinstellungen außer unter Punkt Nummer 8 Setze einen Haken, um auch deine erstellten Widgets etc. in das Child Theme zu kopieren.

8. Klicke auf “Configure Child Theme” um das Child Theme zu erzeugen.
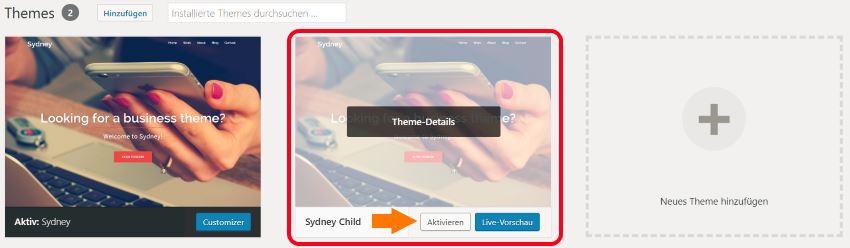
9.Gehe auf die Einstellung: Design > Themes

10. Nun sollte hier ein weiteres Theme erscheinen mit dem Namen deines Themes und dem Zusatz “Child”. Aktiviere dieses!
11. Fertig! Du hast ein Child Theme deines Themes erstellt und erfolgreich aktiviert.
Nun kannst du deine Website anschauen und solltest keinen Unterschied erkennen!
Wie kann ich die Parent Theme-Dateien in das Child-Theme kopieren?
Jetzt zeige ich dir wie du Anpassungen im Child Theme vornehmen kannst und PHP Dateien aus deinem “Eltern” Theme in das Child Theme kopieren kannst.
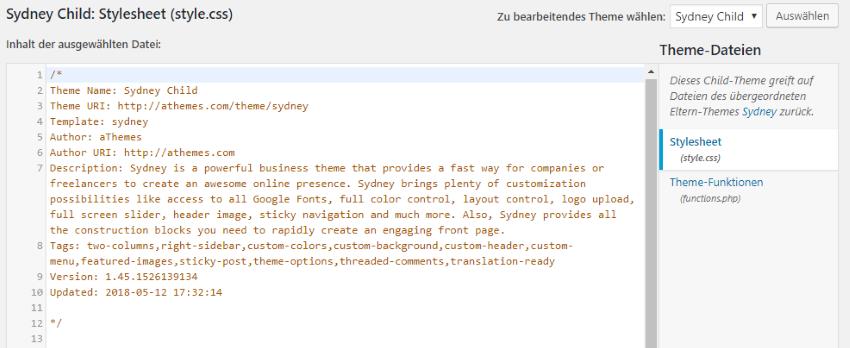
1. Gehe auf die Einstellung: Design > Editor
2. Wähle oben bei “zu bearbeitendes Theme” das Child Theme aus. In meinem Fall “Sydney Child”
3. Standardmäßig sind bereits ein Stylesheet (style.css) sowie die Theme Funktionen (functions.php) vorhanden. Hier kannst du deine CSS Anpassungen bzw. deine PHP Funktionen einfügen.
Vorteil: Beim nächsten Theme Update bleiben alle deine Änderungen erhalten.

Um nun weitere Dateien wie z.B. die footer.php und die header.php aus dem Parent Theme in das shadow2 Child Theme zu kopieren, um dort Änderungen vorzunehmen, gehst du wie folgt vor:
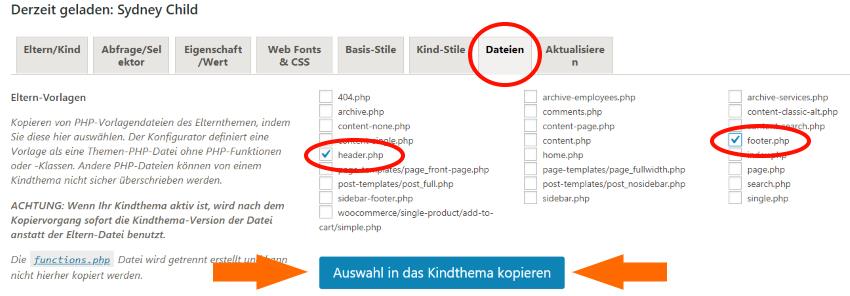
1. Gehe auf die Einstellung: Werkzeuge > Kindthema
2. Klicke auf den Reiter “Dateien”
3. Wähle die Dateien aus, die du in das Child Theme kopieren möchtest. In meinem Fall die header.php und die footer.php
4. Klicke auf “Auswahl in das Kindthema kopieren”
5. Fertig!

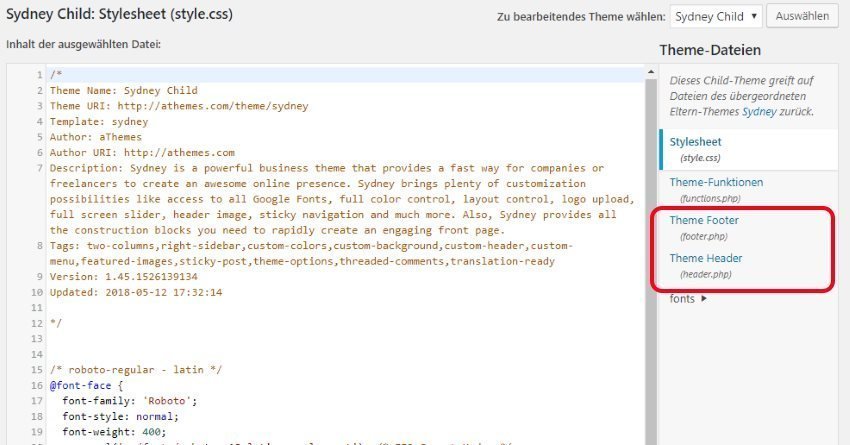
Nun kannst du auch Änderungen an der header.php und der footer.php vornehmen, ohne dass diese beim nächsten Theme Update überschrieben wird!

Übrigens kannst du das PlugIn „Child Theme Configurator“ nach der Erstellung des Child Themes wieder deaktivieren bzw. deinstallieren. Das Child Theme bleibt bestehen. 🙂
Fazit
Ein Child Theme ist unbedingt notwendig, damit Änderungen am Code nicht nach jedem Update wieder verloren gehen. Mit dem vorgestellten Plug-in „Child Theme Configurator“ lässt sich das super schnell und vorallem einfach umsetzen.
Ich hoffe ich konnte dir mit dieser Anleitung weiterhelfen!
Viel Spaß mit deinem neuen Child Theme!
Hat dir meine Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!





![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)
