In dieser Anleitung erfährst du wie du Anker-Links setzst oder mithilfe eines Plug-ins ein Sprungmarken Inhaltsverzeichnis auf deiner WordPress Webseite implementierst.
Inhaltsverzeichnis
Was du über Sprungmarken wissen solltest!
Mit Hilfe von Sprungmarken lassen sich ganz einfach Inhaltsverzeichnisse erstellen. Dies macht vor allem bei längeren Artikeln mit mehreren Abschnitten Sinn, da sich so deine Besucher einfacher zurechtfinden können und direkt zur gewünschten Passage springen können.
Das steigert die Benutzerfreundlichkeit deiner Website und hat somit in der Regel immer einen positiven Einfluss auf deine Position in den Suchergebnissen von Suchmaschinen. (SEO –Suchmaschinenoptimierung (Was ist SEO?))
Eine Sprungmarke ist ein einfacher Link zu einer definierten Stelle auf einer Website. Wenn ein Besucher diesen Link klickt, scrollt bzw. springt die Seite zu der von dir definierten Stelle.
Die 2 Komponenten einer Sprungmarke
Komponente 1: Sprunglink
Ein Link worauf der Besucher klicken kann, um zu einem bestimmten Abschnitt zu springen.
Beispiel:
<a href=“#eindeutiger-beispieltext1″>Beispiel für einen Linktext im Inhaltsverzeichnis</a>
Komponente 2: Anchor Ziel
Das markierte Ziel, wohin der Link springen soll. Die gewünschte Stelle lässt sich auf zwei Arten markieren. Entweder mit Hilfe eines ID-Attributs für ein beliebiges Element oder einem Link ohne Text, welchen man an der gewünschten Stelle einfügt.
Beispiel 1: ID Attribut zu einer H2 Überschrift:
Vorher:
<h2>Das ist eine beispielhafte Überschrift</h2>
Nachher:
<h2 id=“eindeutiger-beispieltext1″>Das ist eine beispielhafte Überschrift</h2>
Beispiel 2: Link ohne Text an gewünschte Stelle einfügen
<a name=“eindeutiger-beispieltext1″></a>
Sprungmarken ohne PlugIn einfügen!
Als erstes müssen wir hierfür einen Link erstellen, auf den die Besucher klicken sollen.
So erstellst du diesen Anker Link im HTML Editor bei WordPress:
1. Logge dich in dein WordPress Dashboard ein.
2. Gehe auf die Seite/ den Beitrag auf dem du die Sprungmarken einfügen möchtest.
3. Klicke oben in der WordPress Administratorleiste auf „Seite bearbeiten bzw. Beitrag bearbeiten“
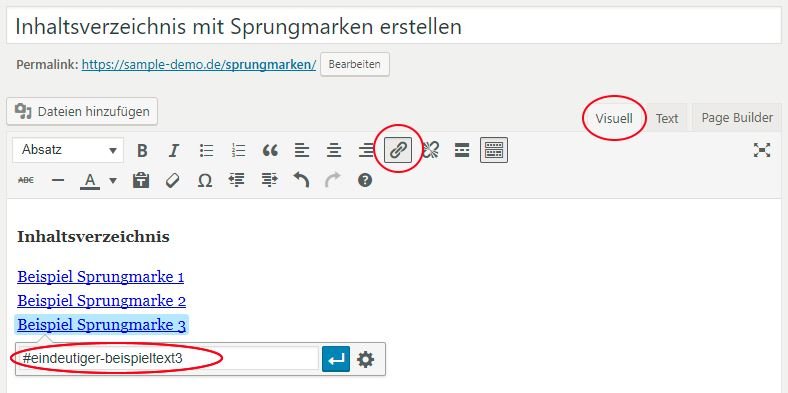
4. Markiere ein Wort bzw. mehrere Wörter und versehe diese mit einem eindeutigen Link (#beispiel, Achte auf das #!)

5. Komponente 1: Fertig!
Als Nächstes muss definiert werden, zu welchem Punkt auf der Seite der Link springen soll.
So definierst du das Ziel der Sprungmarke bei WordPress:
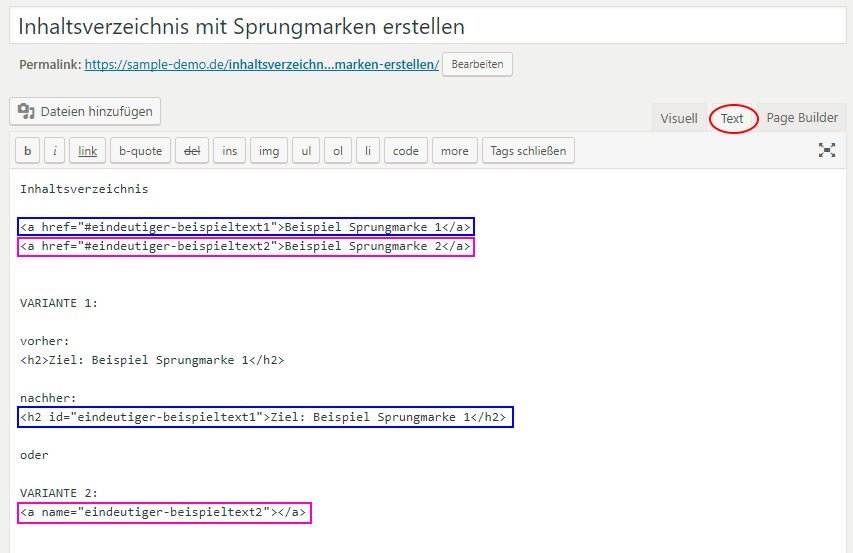
1. Auf die HTML Ansicht wechseln. („Text“ Reiter rechts oben klicken, um die HTML Ansicht zu bearbeiten.
2. Beliebligem Element eine „id“ hinzufügen oder einen bezeichneten Link an beliebiger Stelle einfügen.

3. Speichern.
4. Komponente 2 und deine Sprungmarke ist fertig!
Inhaltsverzeichnis mit PlugIn einfügen!
Alternativ kannst du Inhaltsverzeichnisse auch ganz einfach mithilfe eines PlugIns erstellen lassen.

Das PlugIn „Easy Table of Contents“ erkennt deine gesetzten H-Tags und generiert ein Inhaltsverzeichnis automatisch.
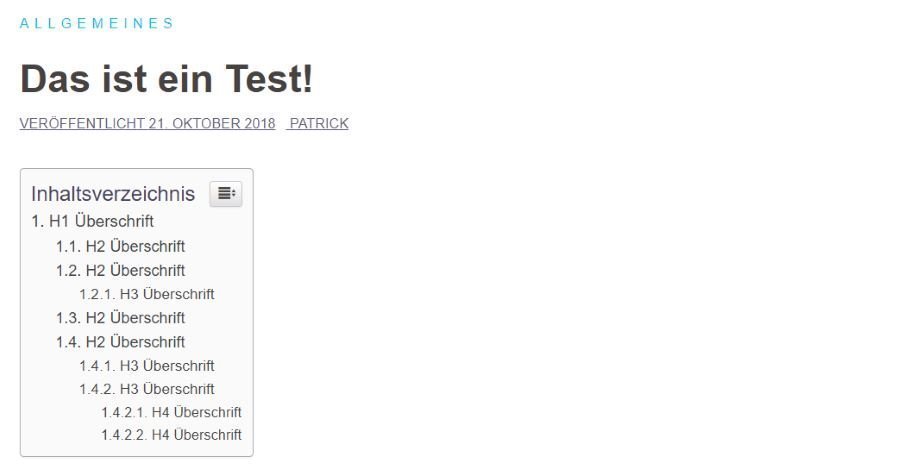
Und so sieht das Ganze dann aus:

Gerade bei Seiten mit vielen Beiträgen ist dies von Vorteil, da du mit nur einem Klick einstellen kannst, dass in allen Beiträge solche Inhaltsverzeichnisse erstellt werden sollen.
Dennoch sollte man diese unbedingt nochmal alle überprüfen!
Problem: Sprungmarke springt zu weit!
Dieses Problem tritt häufig auf, wenn du einen fixierten Header auf deiner Website verwendest und/ oder wenn du in WordPress eingeloggt bist und die Administrator Leiste oben angezeigt wird. So wird die Stelle von dem Header oder der Administrator Leiste verdeckt. Das sieht unschön aus und verwirrt Besucher.
So gehst du vor:
1. Füge eine Klasse hinzu. (In WordPress über die „Text“-Ansicht)
Beispiel an einer H2 Überschrift:
Vorher:
<h2 id=“eindeutiger-beispieltext1″>Das ist eine beispielhafte Überschrift</h2>
Nachher:
<h2 id=“eindeutiger-beispieltext1″ class=“position“>Das ist eine beispielhafte Überschrift</h2>
2. Speichern.
3. Folgenden Custom CSS Code hinzufügen.Am Einfachsten machst du das über:
a) ein Custom CSS PlugIn. (z.B. „Simple Custom CSS“)
b) ein bereits im Theme integriertes Custom CSS Feld.
/* Sprungmarke Position – Abstand hinzufügen */
.position::before {
display: block;
content: „“;
height: 120px;
margin-top: -120px;
visibility: hidden;
}
Achtung! Der Wert für Height und Margin-Top hängt von der Höhe eures Headers ab und muss eventuell verändert werden.
/* Sprungmarke Position – Abstand hinzufügen */
@media only screen and (min-width: 768px){ .position::before {
display: block;
content: „“;
height: 120px;
margin-top: -120px;
visibility: hidden;}
}
Info: Hier habe ich noch ein Media Query hinzugefügt, da bei der Demoseite aus meinem Tutorial der Header erst ab einer Breite von 768px fixiert ist.
4. Speichern.
5. Fertig.
Fazit
Sprungmarken sind super benutzerfreundlich und in Form eines Inhaltsverzeichnis ein Muss für lange Artikel. Deine Besucher können sich so leichter orientieren und finden gesuchte Informationen wesentlich schneller. Das führt zu einer höheren Zufriedenheit beim Besucher und deshalb in der Regel immer zu besseren Rankings bei Suchmaschinen.
Ich hoffe meine Anleitung hat dir weitergeholfen und wünsche dir viel Spaß mit deinen neuen Sprungmarken!
Hat dir meine Anleitung gefallen? Dann gebe doch eine positive Bewertung 🙂
Starte jetzt mit deiner eigenen WordPress Website: zum WordPress Tutorial!






![Die besten WordPress Themes kaufen [Ratgeber]](https://wp-wizard.de/wp-content/uploads/2021/01/WordPress-Theme-Guide-Die-besten-WordPress-Themes-premium-und-kostenlos-1-300x125.jpg)
